问答题【882/1686】es5 中的类和es6中的class有什么区别?
难度:
2022-03-08 创建参考答案
题目要点
个人笔记
参考答案:
在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类。
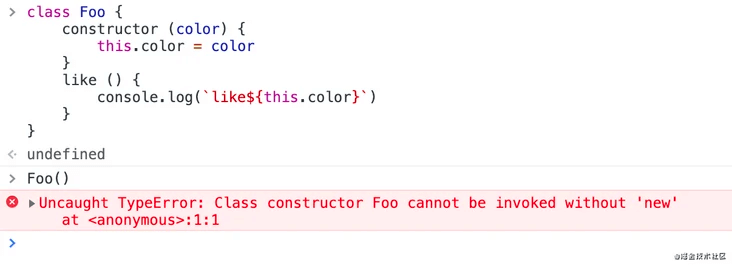
一、class类必须new调用,不能直接执行。

预览
class类执行的话会报错,而es5中的类和普通函数并没有本质区别,执行肯定是ok的。
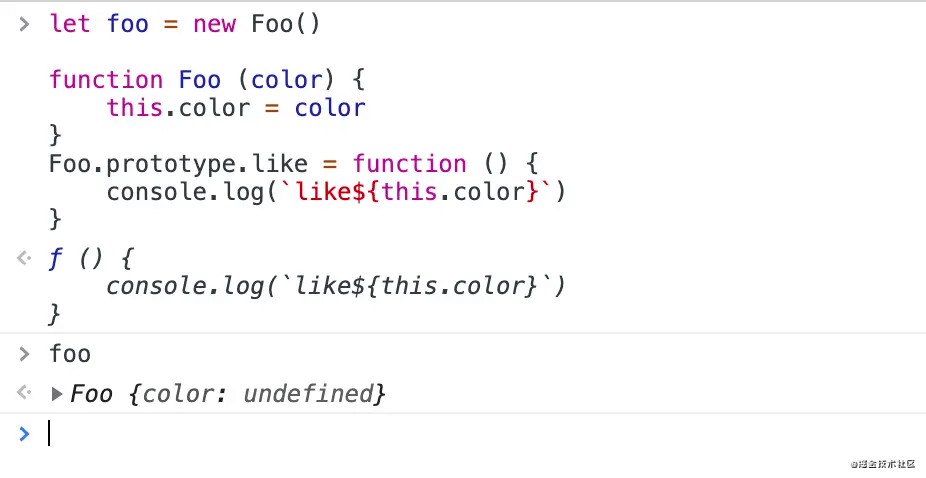
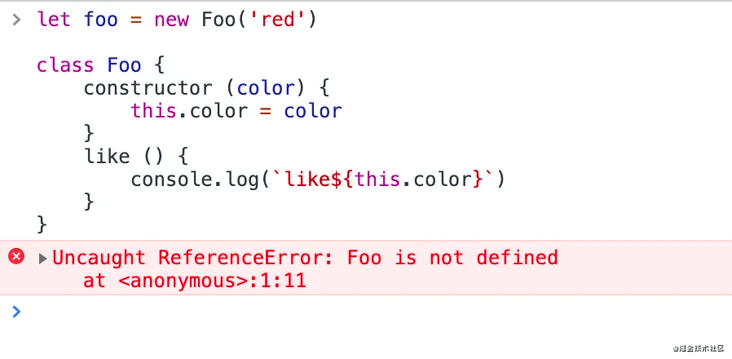
二、class类不存在变量提升

预览

预览
图2报错,说明class方式没有把类的定义提升到顶部。
三、class类无法遍历它实例原型链上的属性和方法
1function Foo (color) { 2 this.color = color 3} 4Foo.prototype.like = function () { 5 console.log(`like${this.color}`) 6} 7let foo = new Foo() 8 9for (let key in foo) { 10 // 原型上的like也被打印出来了 11 console.log(key) // color、like 12}
1class Foo { 2 constructor (color) { 3 this.color = color 4 } 5 like () { 6 console.log(`like${this.color}`) 7 } 8} 9let foo = new Foo('red') 10 11for (let key in foo) { 12 // 只打印一个color,没有打印原型链上的like 13 console.log(key) // color 14}
四、new.target属性
es6为new命令引入了一个new.target属性,它会返回new命令作用于的那个构造函数。如果不是通过new调用或Reflect.construct()调用的,new.target会返回undefined
1function Person(name) { 2 if (new.target === Person) { 3 this.name = name; 4 } else { 5 throw new Error('必须使用 new 命令生成实例'); 6 } 7} 8 9let obj = {} 10Person.call(obj, 'red') // 此时使用非new的调用方式就会报错
五、class类有static静态方法
static静态方法只能通过类调用,不会出现在实例上;另外如果静态方法包含 this 关键字,这个 this 指的是类,而不是实例。static声明的静态属性和方法可以被子类继承,但不能被子类实例继承。
1class Foo { 2 static bar() { 3 this.baz(); // 此处的this指向类 4 } 5 static baz() { 6 console.log('hello'); // 不会出现在实例中 7 } 8 baz() { 9 console.log('world'); 10 } 11} 12 13Foo.bar() // hello
最近更新时间:2024-08-18
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
