问答题【1510/1749】Vue项目中如何解决跨域问题?
难度:
2021-07-04 创建参考答案
题目要点
个人笔记
参考答案:
解决跨域的方法有很多,下面列举了三种:
- JSONP
- CORS
- Proxy
而在vue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS
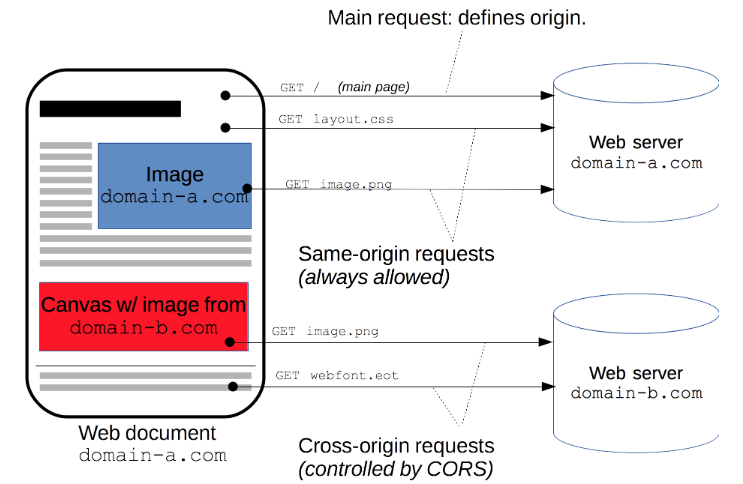
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域

预览
以 koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin请求头
1app.use(async (ctx, next)=> { 2 ctx.set('Access-Control-Allow-Origin', '*'); 3 ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); 4 ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); 5 if (ctx.method == 'OPTIONS') { 6 ctx.body = 200; 7 } else { 8 await next(); 9 } 10})
ps: Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
Proxy
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击
方案一
如果是通过vue-cli脚手架工具搭建项目,我们可以通过webpack为我们起一个本地服务器作为请求的代理对象
通过该服务器转发请求至目标服务器,得到结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域
在vue.config.js文件,新增以下代码
1amodule.exports = { 2 devServer: { 3 host: '127.0.0.1', 4 port: 8084, 5 open: true,// vue项目启动时自动打开浏览器 6 proxy: { 7 '/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的 8 target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址 9 changeOrigin: true, //是否跨域 10 pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替 11 '^/api': "" 12 } 13 } 14 } 15 } 16}
通过axios发送请求中,配置请求的根路径
1axios.defaults.baseURL = '/api'
方案二
此外,还可通过服务端实现代理请求转发
以express框架为例
1var express = require('express'); 2const proxy = require('http-proxy-middleware') 3const app = express() 4app.use(express.static(__dirname + '/')) 5app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false 6 })); 7module.exports = app
方案三
通过配置nginx实现代理
1server { 2 listen 80; 3 # server_name www.josephxia.com; 4 location / { 5 root /var/www/html; 6 index index.html index.htm; 7 try_files $uri $uri/ /index.html; 8 } 9 location /api { 10 proxy_pass http://127.0.0.1:3000; 11 proxy_redirect off; 12 proxy_set_header Host $host; 13 proxy_set_header X-Real-IP $remote_addr; 14 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 15 } 16}
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
