问答题【807/1686】e.target 和 e.currentTarget 有什么区别?
难度:
2022-04-20 创建参考答案
题目要点
个人笔记
参考答案:
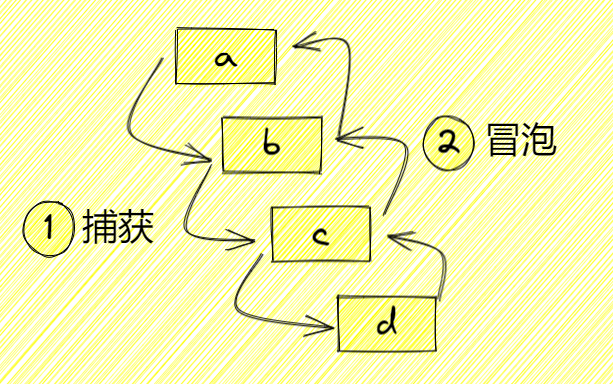
冒泡 & 捕获
当你触发一个元素的事件的时候,该事件从该元素的祖先元素传递下去,此过程为捕获,而到达此元素之后,又会向其祖先元素传播上去,此过程为冒泡
1 <div id="a"> 2 <div id="b"> 3 <div id="c"> 4 <div id="d">哈哈哈哈哈</div> 5 </div> 6 </div> 7 </div>

预览
addEventListener
addEventListener是为元素绑定事件的方法,他接收三个参数:
- 第一个参数:绑定的事件名
- 第二个参数:执行的函数
- 第三个参数:
- false:默认,代表冒泡时绑定
- true:代表捕获时绑定
target & currentTarget
false
我们给四个div元素绑定事件,且addEventListener第三个参数不设置,则默认设置为false
1const a = document.getElementById('a') 2const b = document.getElementById('b') 3const c = document.getElementById('c') 4const d = document.getElementById('d') 5a.addEventListener('click', (e) => { 6 const { 7 target, 8 currentTarget 9 } = e 10 console.log(`target是${target.id}`) 11 console.log(`currentTarget是${currentTarget.id}`) 12}) 13b.addEventListener('click', (e) => { 14 const { 15 target, 16 currentTarget 17 } = e 18 console.log(`target是${target.id}`) 19 console.log(`currentTarget是${currentTarget.id}`) 20}) 21c.addEventListener('click', (e) => { 22 const { 23 target, 24 currentTarget 25 } = e 26 console.log(`target是${target.id}`) 27 console.log(`currentTarget是${currentTarget.id}`) 28}) 29d.addEventListener('click', (e) => { 30 const { 31 target, 32 currentTarget 33 } = e 34 console.log(`target是${target.id}`) 35 console.log(`currentTarget是${currentTarget.id}`) 36})
现在我们点击,看看输出的东西,可以看出触发的是d,而执行的元素是冒泡的顺序
1target是d currentTarget是d 2target是d currentTarget是c 3target是d currentTarget是b 4target是d currentTarget是a
true
我们把四个事件第三个参数都设置为true,我们看看输出结果,可以看出触发的是d,而执行的元素是捕获的顺序
1target是d currentTarget是a 2target是d currentTarget是b 3target是d currentTarget是c 4target是d currentTarget是d
区别
我们可以总结出:
e.target:触发事件的元素e.currentTarget:绑定事件的元素
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
