问答题【704/1686】单行文本怎么实现两端对齐?
难度:
2022-08-20 创建参考答案
题目要点
个人笔记
参考答案:
说起两端对齐,大家首先想到的可能是 text-align: justify;,但justify对最后一行无效。
通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,毕竟这是不便于阅读的,那么当我们只有一行文本,但要实现单行文本两端对齐怎么解决?
方法一:添加一行
根据justify对最后一行无效,我们可以新增一行,使该行文本不是最后一行,实现如下:
1//html 2<div class="item"> 3 <span class="label" >{{item.label}}</span>: 4 <span class="value">{{item.value}}</span> 5</div>
1//scss 2.item { 3 height: 32px; 4 line-height: 32px; 5 margin-bottom: 8px; 6 .label { 7 display: inline-block; 8 height: 100%; 9 width: 100px; 10 text-align: justify; 11 vertical-align: top; 12 &::after { 13 display: inline-block; 14 width: 100%; 15 content: ''; 16 height: 0; 17 } 18 } 19 .value { 20 padding-right: 10px; 21 } 22}
方法二: text-align-last
text-align-last,该属性定义的是一段文本中最后一行在被强制换行之前的对齐规则。
1//scss 2.item { 3 margin-bottom: 8px; 4 .label { 5 display: inline-block; 6 height: 100%; 7 min-width: 100px; 8 text-align: justify; 9 text-align-last: justify; 10 } 11 .value { 12 padding-right: 10px; 13 } 14}
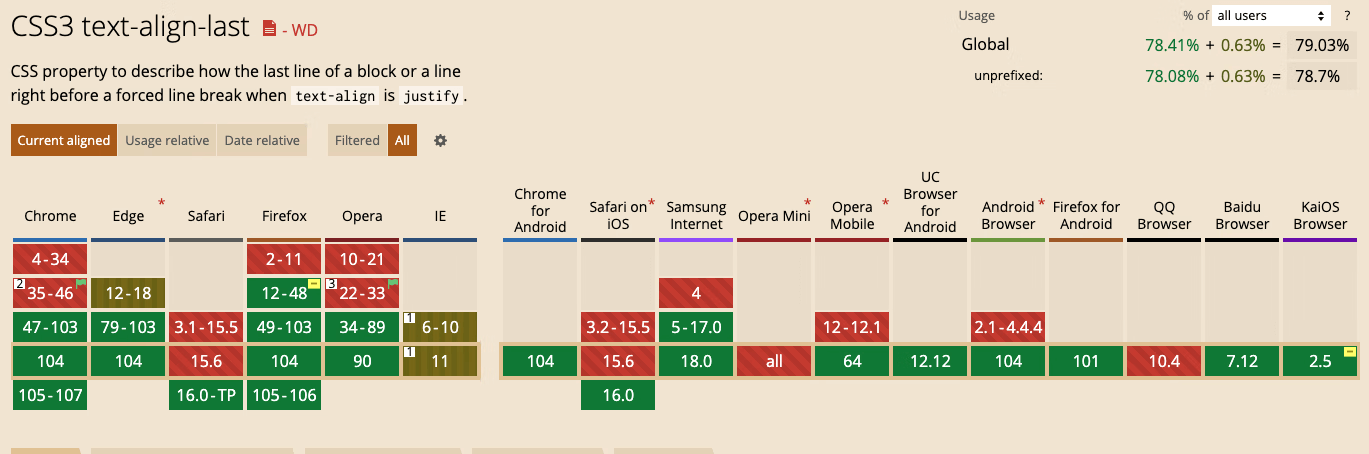
现在的浏览器基本都支持该属性。

预览
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
