问答题【851/1686】说说Vue 页面渲染流程
参考答案:
前言
在 Vue 核心中除了响应式原理外,视图渲染也是重中之重。我们都知道每次更新数据,都会走视图渲染的逻辑,而这当中牵扯的逻辑也是十分繁琐。
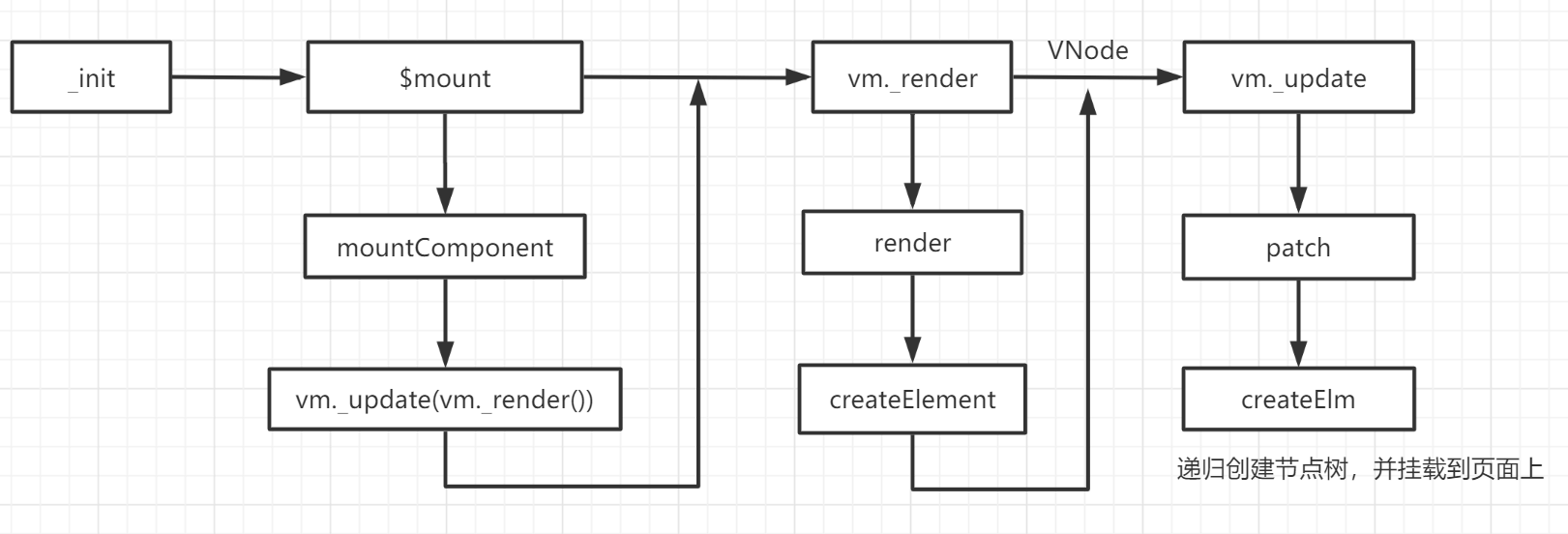
本文主要解析的是初始化视图渲染流程,你将会了解到从挂载组件开始,Vue 是如何构建 VNode,又是如何将 VNode 转为真实节点并挂载到页面。
挂载组件($mount)
Vue 是一个构造函数,通过 new 关键字进行实例化。
1// src/core/instance/index.js 2function Vue (options) { 3 if (process.env.NODE_ENV !== 'production' && 4 !(this instanceof Vue) 5 ) { 6 warn('Vue is a constructor and should be called with the `new` keyword') 7 } 8 this._init(options) 9}
在实例化时,会调用 _init 进行初始化。
1// src/core/instance/init.js 2Vue.prototype._init = function (options?: Object) { 3 const vm: Component = this 4 // ... 5 if (vm.$options.el) { 6 vm.$mount(vm.$options.el) 7 } 8 }
_init 内会调用 $mount 来挂载组件,而 $mount 方法实际调用的是 mountComponent。
1// src/core/instance/lifecycle.js 2export function mountComponent ( 3 vm: Component, 4 el: ?Element, 5 hydrating?: boolean 6): Component { 7 vm.$el = el 8 // ... 9 callHook(vm, 'beforeMount') 10 11 let updateComponent 12 /* istanbul ignore if */ 13 if (process.env.NODE_ENV !== 'production' && config.performance && mark) { 14 // ... 15 } else { 16 updateComponent = () => { 17 vm._update(vm._render(), hydrating) // 渲染页面函数 18 } 19 } 20 21 // we set this to vm._watcher inside the watcher's constructor 22 // since the watcher's initial patch may call $forceUpdate (e.g. inside child 23 // component's mounted hook), which relies on vm._watcher being already defined 24 new Watcher(vm, updateComponent, noop, { // 渲染watcher 25 before () { 26 if (vm._isMounted && !vm._isDestroyed) { 27 callHook(vm, 'beforeUpdate') 28 } 29 } 30 }, true /* isRenderWatcher */) 31 hydrating = false 32 33 // manually mounted instance, call mounted on self 34 // mounted is called for render-created child components in its inserted hook 35 if (vm.$vnode == null) { 36 vm._isMounted = true 37 callHook(vm, 'mounted') 38 } 39 return vm 40}
mountComponent 除了调用一些生命周期的钩子函数外,最主要是 updateComponent,它就是负责渲染视图的核心方法,其只有一行核心代码:
1vm._update(vm._render(), hydrating)
vm._render 创建并返回 VNode,vm._update 接受 VNode 将其转为真实节点。
updateComponent 会被传入 渲染Watcher,每当数据变化触发 Watcher 更新就会执行该函数,重新渲染视图。updateComponent 在传入 渲染Watcher 后会被执行一次进行初始化页面渲染。
所以我们着重分析的是 vm._render 和 vm._update 两个方法,这也是本文主要了解的原理——Vue 视图渲染流程。
构建VNode(_render)
首先是 _render 方法,它用来构建组件的 VNode。
1// src/core/instance/render.js 2Vue.prototype._render = function () { 3 const { render, _parentVnode } = vm.$options 4 vnode = render.call(vm._renderProxy, vm.$createElement) 5 return vnode 6}
_render 内部会执行 render 方法并返回构建好的 VNode。render 一般是模板编译后生成的方法,也有可能是用户自定义。
1// src/core/instance/render.js 2export function initRender (vm) { 3 vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false) 4 vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true) 5}
initRender 在初始化就会执行为实例上绑定两个方法,分别是 vm._c 和 vm.$createElement。它们两者都是调用 createElement 方法,它是创建 VNode 的核心方法,最后一个参数用于区别是否为用户自定义。
vm._c 应用场景是在编译生成的 render 函数中调用,vm.$createElement 则用于用户自定义 render 函数的场景。就像上面 render 在调用时会传入参数 vm.$createElement,我们在自定义 render 函数接收到的参数就是它。
createElement
1// src/core/vdom/create-elemenet.js 2export function createElement ( 3 context: Component, 4 tag: any, 5 data: any, 6 children: any, 7 normalizationType: any, 8 alwaysNormalize: boolean 9): VNode | Array<VNode> { 10 if (Array.isArray(data) || isPrimitive(data)) { 11 normalizationType = children 12 children = data 13 data = undefined 14 } 15 if (isTrue(alwaysNormalize)) { 16 normalizationType = ALWAYS_NORMALIZE 17 } 18 return _createElement(context, tag, data, children, normalizationType) 19}
createElement 方法实际上是对 _createElement 方法的封装,它允许传入的参数更加灵活。
1export function _createElement ( 2 context: Component, 3 tag?: string | Class<Component> | Function | Object, 4 data?: VNodeData, 5 children?: any, 6 normalizationType?: number 7): VNode | Array<VNode> { 8 if (isDef(data) && isDef(data.is)) { 9 tag = data.is 10 } 11 if (!tag) { 12 // in case of component :is set to falsy value 13 return createEmptyVNode() 14 } 15 // support single function children as default scoped slot 16 if (Array.isArray(children) && 17 typeof children[0] === 'function' 18 ) { 19 data = data || {} 20 data.scopedSlots = { default: children[0] } 21 children.length = 0 22 } 23 if (normalizationType === ALWAYS_NORMALIZE) { 24 children = normalizeChildren(children) 25 } else if (normalizationType === SIMPLE_NORMALIZE) { 26 children = simpleNormalizeChildren(children) 27 } 28 let vnode, ns 29 if (typeof tag === 'string') { 30 let Ctor 31 ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag) 32 if (config.isReservedTag(tag)) { 33 // platform built-in elements 34 vnode = new VNode( 35 config.parsePlatformTagName(tag), data, children, 36 undefined, undefined, context 37 ) 38 } else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) { 39 // component 40 vnode = createComponent(Ctor, data, context, children, tag) 41 } else { 42 // unknown or unlisted namespaced elements 43 // check at runtime because it may get assigned a namespace when its 44 // parent normalizes children 45 vnode = new VNode( 46 tag, data, children, 47 undefined, undefined, context 48 ) 49 } 50 } else { 51 // direct component options / constructor 52 vnode = createComponent(tag, data, context, children) 53 } 54 if (Array.isArray(vnode)) { 55 return vnode 56 } else if (isDef(vnode)) { 57 if (isDef(ns)) applyNS(vnode, ns) 58 if (isDef(data)) registerDeepBindings(data) 59 return vnode 60 } else { 61 return createEmptyVNode() 62 } 63}
_createElement 参数中会接收 children,它表示当前 VNode 的子节点,因为它是任意类型的,所以接下来需要将其规范为标准的 VNode 数组;
1// 这里规范化 children 2if (normalizationType === ALWAYS_NORMALIZE) { 3 children = normalizeChildren(children) 4} else if (normalizationType === SIMPLE_NORMALIZE) { 5 children = simpleNormalizeChildren(children) 6}
simpleNormalizeChildren 和 normalizeChildren 均用于规范化 children。由 normalizationType 判断 render 函数是编译生成的还是用户自定义的。
1// 1. When the children contains components - because a functional component 2// may return an Array instead of a single root. In this case, just a simple 3// normalization is needed - if any child is an Array, we flatten the whole 4// thing with Array.prototype.concat. It is guaranteed to be only 1-level deep 5// because functional components already normalize their own children. 6export function simpleNormalizeChildren (children: any) { 7 for (let i = 0; i < children.length; i++) { 8 if (Array.isArray(children[i])) { 9 return Array.prototype.concat.apply([], children) 10 } 11 } 12 return children 13} 14 15// 2. When the children contains constructs that always generated nested Arrays, 16// e.g. <template>, <slot>, v-for, or when the children is provided by user 17// with hand-written render functions / JSX. In such cases a full normalization 18// is needed to cater to all possible types of children values. 19export function normalizeChildren (children: any): ?Array<VNode> { 20 return isPrimitive(children) 21 ? [createTextVNode(children)] 22 : Array.isArray(children) 23 ? normalizeArrayChildren(children) 24 : undefined 25}
simpleNormalizeChildren 方法调用场景是 render 函数当函数是编译生成的。normalizeChildren 方法的调用场景主要是 render 函数是用户手写的。
经过对 children 的规范化,children 变成了一个类型为 VNode 的数组。之后就是创建 VNode 的逻辑。
1// src/core/vdom/patch.js 2let vnode, ns 3if (typeof tag === 'string') { 4 let Ctor 5 ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag) 6 if (config.isReservedTag(tag)) { 7 // platform built-in elements 8 vnode = new VNode( 9 config.parsePlatformTagName(tag), data, children, 10 undefined, undefined, context 11 ) 12 } else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) { 13 // component 14 vnode = createComponent(Ctor, data, context, children, tag) 15 } else { 16 // unknown or unlisted namespaced elements 17 // check at runtime because it may get assigned a namespace when its 18 // parent normalizes children 19 vnode = new VNode( 20 tag, data, children, 21 undefined, undefined, context 22 ) 23 } 24} else { 25 // direct component options / constructor 26 vnode = createComponent(tag, data, context, children) 27}
如果 tag 是 string 类型,则接着判断如果是内置的一些节点,创建一个普通 VNode;如果是为已注册的组件名,则通过 createComponent 创建一个组件类型的 VNode;否则创建一个未知的标签的 VNode。
如果 tag 不是 string 类型,那就是 Component 类型, 则直接调用 createComponent 创建一个组件类型的 VNode 节点。
最后 _createElement 会返回一个 VNode,也就是调用 vm._render 时创建得到的VNode。之后 VNode 会传递给 vm._update 函数,用于生成真实dom。
生成真实dom(_update)
1// src/core/instance/lifecycle.js 2Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) { 3 const vm: Component = this 4 const prevEl = vm.$el 5 const prevVnode = vm._vnode 6 const prevActiveInstance = activeInstance 7 activeInstance = vm 8 vm._vnode = vnode 9 // Vue.prototype.__patch__ is injected in entry points 10 // based on the rendering backend used. 11 if (!prevVnode) { 12 // initial render 13 vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */) 14 } else { 15 // updates 16 vm.$el = vm.__patch__(prevVnode, vnode) 17 } 18 activeInstance = prevActiveInstance 19 // update __vue__ reference 20 if (prevEl) { 21 prevEl.__vue__ = null 22 } 23 if (vm.$el) { 24 vm.$el.__vue__ = vm 25 } 26 // if parent is an HOC, update its $el as well 27 if (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) { 28 vm.$parent.$el = vm.$el 29 } 30 // updated hook is called by the scheduler to ensure that children are 31 // updated in a parent's updated hook. 32}
_update 里最核心的方法就是 vm.__patch__ 方法,不同平台的 __patch__ 方法的定义会稍有不同,在 web 平台中它是这样定义的:
1// src/platforms/web/runtime/index.js 2import { patch } from './patch' 3// install platform patch function 4Vue.prototype.__patch__ = inBrowser ? patch : noop
可以看到 __patch__ 实际调用的是 patch 方法。
1// src/platforms/web/runtime/patch.js 2import * as nodeOps from 'web/runtime/node-ops' 3import { createPatchFunction } from 'core/vdom/patch' 4import baseModules from 'core/vdom/modules/index' 5import platformModules from 'web/runtime/modules/index' 6 7// the directive module should be applied last, after all 8// built-in modules have been applied. 9const modules = platformModules.concat(baseModules) 10 11export const patch: Function = createPatchFunction({ nodeOps, modules })
而 patch 方法是由 createPatchFunction 方法创建返回出来的函数。
1// src/core/vdom/patch.js 2const hooks = ['create', 'activate', 'update', 'remove', 'destroy'] 3 4export function createPatchFunction (backend) { 5 let i, j 6 const cbs = {} 7 const { modules, nodeOps } = backend 8 9 for (i = 0; i < hooks.length; ++i) { 10 cbs[hooks[i]] = [] 11 for (j = 0; j < modules.length; ++j) { 12 if (isDef(modules[j][hooks[i]])) { 13 cbs[hooks[i]].push(modules[j][hooks[i]]) 14 } 15 } 16 } 17 18 // ... 19 return function patch (oldVnode, vnode, hydrating, removeOnly){} 20}
这里有两个比较重要的对象 nodeOps 和 modules。nodeOps 是封装的原生dom操作方法,在生成真实节点树的过程中,dom相关操作都是调用 nodeOps 内的方法。
modules 是待执行的钩子函数。在进入函数时,会将不同模块的钩子函数分类放置到 cbs 中,其中包括自定义指令钩子函数,ref 钩子函数。在 patch 阶段,会根据操作节点的行为取出对应类型进行调用。
patch
1// initial render 2vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */)
在首次渲染时,vm.$el 对应的是根节点 dom 对象,也就是我们熟知的 id 为 app 的 div。它作为 oldVNode 参数传入 patch:
1return function patch (oldVnode, vnode, hydrating, removeOnly) { 2 if (isUndef(vnode)) { 3 if (isDef(oldVnode)) invokeDestroyHook(oldVnode) 4 return 5 } 6 7 let isInitialPatch = false 8 const insertedVnodeQueue = [] 9 10 if (isUndef(oldVnode)) { 11 // empty mount (likely as component), create new root element 12 isInitialPatch = true 13 createElm(vnode, insertedVnodeQueue) 14 } else { 15 const isRealElement = isDef(oldVnode.nodeType) 16 if (!isRealElement && sameVnode(oldVnode, vnode)) { 17 // patch existing root node 18 patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly) 19 } else { 20 if (isRealElement) { 21 // mounting to a real element 22 // check if this is server-rendered content and if we can perform 23 // a successful hydration. 24 if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) { 25 oldVnode.removeAttribute(SSR_ATTR) 26 hydrating = true 27 } 28 if (isTrue(hydrating)) { 29 if (hydrate(oldVnode, vnode, insertedVnodeQueue)) { 30 invokeInsertHook(vnode, insertedVnodeQueue, true) 31 return oldVnode 32 } else if (process.env.NODE_ENV !== 'production') { 33 warn( 34 'The client-side rendered virtual DOM tree is not matching ' + 35 'server-rendered content. This is likely caused by incorrect ' + 36 'HTML markup, for example nesting block-level elements inside ' + 37 '<p>, or missing <tbody>. Bailing hydration and performing ' + 38 'full client-side render.' 39 ) 40 } 41 } 42 // either not server-rendered, or hydration failed. 43 // create an empty node and replace it 44 oldVnode = emptyNodeAt(oldVnode) 45 } 46 47 // replacing existing element 48 const oldElm = oldVnode.elm 49 const parentElm = nodeOps.parentNode(oldElm) 50 51 // create new node 52 createElm( 53 vnode, 54 insertedVnodeQueue, 55 // extremely rare edge case: do not insert if old element is in a 56 // leaving transition. Only happens when combining transition + 57 // keep-alive + HOCs. (#4590) 58 oldElm._leaveCb ? null : parentElm, 59 nodeOps.nextSibling(oldElm) 60 ) 61 62 // update parent placeholder node element, recursively 63 if (isDef(vnode.parent)) { 64 let ancestor = vnode.parent 65 const patchable = isPatchable(vnode) 66 while (ancestor) { 67 for (let i = 0; i < cbs.destroy.length; ++i) { 68 cbs.destroy[i](ancestor) 69 } 70 ancestor.elm = vnode.elm 71 if (patchable) { 72 for (let i = 0; i < cbs.create.length; ++i) { 73 cbs.create[i](emptyNode, ancestor) 74 } 75 // #6513 76 // invoke insert hooks that may have been merged by create hooks. 77 // e.g. for directives that uses the "inserted" hook. 78 const insert = ancestor.data.hook.insert 79 if (insert.merged) { 80 // start at index 1 to avoid re-invoking component mounted hook 81 for (let i = 1; i < insert.fns.length; i++) { 82 insert.fns[i]() 83 } 84 } 85 } else { 86 registerRef(ancestor) 87 } 88 ancestor = ancestor.parent 89 } 90 } 91 92 // destroy old node 93 if (isDef(parentElm)) { 94 removeVnodes([oldVnode], 0, 0) 95 } else if (isDef(oldVnode.tag)) { 96 invokeDestroyHook(oldVnode) 97 } 98 } 99 } 100 101 invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch) 102 return vnode.elm 103}
通过检查属性 nodeType(真实节点才有的属性), 判断 oldVnode 是否为真实节点。
1const isRealElement = isDef(oldVnode.nodeType) 2if (isRealElement) { 3 // ... 4 oldVnode = emptyNodeAt(oldVnode) 5}
很明显第一次的 isRealElement 是为 true,因此会调用 emptyNodeAt 将其转为 VNode:
1function emptyNodeAt (elm) { 2 return new VNode(nodeOps.tagName(elm).toLowerCase(), {}, [], undefined, elm) 3}
接着会调用 createElm 方法,它就是将 VNode 转为真实dom 的核心方法:
1function createElm ( 2 vnode, 3 insertedVnodeQueue, 4 parentElm, 5 refElm, 6 nested, 7 ownerArray, 8 index 9) { 10 if (isDef(vnode.elm) && isDef(ownerArray)) { 11 // This vnode was used in a previous render! 12 // now it's used as a new node, overwriting its elm would cause 13 // potential patch errors down the road when it's used as an insertion 14 // reference node. Instead, we clone the node on-demand before creating 15 // associated DOM element for it. 16 vnode = ownerArray[index] = cloneVNode(vnode) 17 } 18 19 vnode.isRootInsert = !nested // for transition enter check 20 if (createComponent(vnode, insertedVnodeQueue, parentElm, refElm)) { 21 return 22 } 23 24 const data = vnode.data 25 const children = vnode.children 26 const tag = vnode.tag 27 if (isDef(tag)) { 28 vnode.elm = vnode.ns 29 ? nodeOps.createElementNS(vnode.ns, tag) 30 : nodeOps.createElement(tag, vnode) 31 setScope(vnode) 32 33 /* istanbul ignore if */ 34 if (__WEEX__) { 35 // ... 36 } else { 37 createChildren(vnode, children, insertedVnodeQueue) 38 if (isDef(data)) { 39 invokeCreateHooks(vnode, insertedVnodeQueue) 40 } 41 insert(parentElm, vnode.elm, refElm) 42 } 43 44 if (process.env.NODE_ENV !== 'production' && data && data.pre) { 45 creatingElmInVPre-- 46 } 47 } else if (isTrue(vnode.isComment)) { 48 vnode.elm = nodeOps.createComment(vnode.text) 49 insert(parentElm, vnode.elm, refElm) 50 } else { 51 vnode.elm = nodeOps.createTextNode(vnode.text) 52 insert(parentElm, vnode.elm, refElm) 53 } 54}
一开始会调用 createComponent 尝试创建组件类型的节点,如果成功会返回 true。在创建过程中也会调用 $mount 进行组件范围内的挂载,所以走的还是 patch 这套流程。
1if (createComponent(vnode, insertedVnodeQueue, parentElm, refElm)) { 2 return 3}
如果没有完成创建,代表该 VNode 对应的是真实节点,往下继续创建真实节点的逻辑。
1vnode.elm = vnode.ns 2 ? nodeOps.createElementNS(vnode.ns, tag) 3 : nodeOps.createElement(tag, vnode)
根据 tag 创建对应类型真实节点,赋值给 vnode.elm,它作为父节点容器,创建的子节点会被放到里面。
然后调用 createChildren 创建子节点:
1function createChildren (vnode, children, insertedVnodeQueue) { 2 if (Array.isArray(children)) { 3 if (process.env.NODE_ENV !== 'production') { 4 checkDuplicateKeys(children) 5 } 6 for (let i = 0; i < children.length; ++i) { 7 createElm(children[i], insertedVnodeQueue, vnode.elm, null, true, children, i) 8 } 9 } else if (isPrimitive(vnode.text)) { 10 nodeOps.appendChild(vnode.elm, nodeOps.createTextNode(String(vnode.text))) 11 } 12}
内部进行遍历子节点数组,再次调用 createElm 创建节点,而上面创建的 vnode.elm 作为父节点传入。如此循环,直到没有子节点,就会创建文本节点插入到 vnode.elm 中。
执行完成后出来,会调用 invokeCreateHooks,它负责执行 dom 操作时的 create 钩子函数,同时将 VNode 加入到 insertedVnodeQueue 中:
1function invokeCreateHooks (vnode, insertedVnodeQueue) { 2 for (let i = 0; i < cbs.create.length; ++i) { 3 cbs.create[i](emptyNode, vnode) 4 } 5 i = vnode.data.hook // Reuse variable 6 if (isDef(i)) { 7 if (isDef(i.create)) i.create(emptyNode, vnode) 8 if (isDef(i.insert)) insertedVnodeQueue.push(vnode) 9 } 10}
最后一步就是调用 insert 方法将节点插入到父节点:
1function insert (parent, elm, ref) { 2 if (isDef(parent)) { 3 if (isDef(ref)) { 4 if (nodeOps.parentNode(ref) === parent) { 5 nodeOps.insertBefore(parent, elm, ref) 6 } 7 } else { 8 nodeOps.appendChild(parent, elm) 9 } 10 } 11}
可以看到 Vue 是通过递归调用 createElm 来创建节点树的。同时也说明最深的子节点会先调用 insert 插入节点。所以整个节点树的插入顺序是“先子后父”。插入节点方法就是原生dom的方法 insertBefore 和 appendChild。
1if (isDef(parentElm)) { 2 removeVnodes([oldVnode], 0, 0) 3}
createElm 流程走完后,构建完成的节点树已经插入到页面上了。其实 Vue 在初始化渲染页面时,并不是把原来的根节点 app 给真正替换掉,而是在其后面插入一个新的节点,接着再把旧节点给移除掉。
所以在 createElm 之后会调用 removeVnodes 来移除旧节点,它里面同样是调用的原生dom方法 removeChild。
1invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)
1function invokeInsertHook (vnode, queue, initial) { 2 // delay insert hooks for component root nodes, invoke them after the 3 // element is really inserted 4 if (isTrue(initial) && isDef(vnode.parent)) { 5 vnode.parent.data.pendingInsert = queue 6 } else { 7 for (let i = 0; i < queue.length; ++i) { 8 queue[i].data.hook.insert(queue[i]) 9 } 10 } 11}
在 patch 的最后就是调用 invokeInsertHook 方法,触发节点插入的钩子函数。
至此整个页面渲染的流程完毕~
总结

初始化调用 $mount 挂载组件。
_render 开始构建 VNode,核心方法为 createElement,一般会创建普通的 VNode ,遇到组件就创建组件类型的 VNode,否则就是未知标签的 VNode,构建完成传递给 _update。
patch 阶段根据 VNode 创建真实节点树,核心方法为 createElm,首先遇到组件类型的 VNode,内部会执行 $mount,再走一遍相同的流程。普通节点类型则创建一个真实节点,如果它有子节点开始递归调用 createElm,使用 insert 插入子节点,直到没有子节点就填充内容节点。最后递归完成后,同样也是使用 insert 将整个节点树插入到页面中,再将旧的根节点移除。
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
