问答题【766/1686】arguments 这种类数组,如何遍历类数组?
参考答案:
类数组对象
所谓的类数组对象:
拥有一个 length 属性和若干索引属性的对象
举个例子:
1var array = ['name', 'age', 'sex']; 2 3var arrayLike = { 4 0: 'name', 5 1: 'age', 6 2: 'sex', 7 length: 3 8}
即便如此,为什么叫做类数组对象呢?
那让我们从读写、获取长度、遍历三个方面看看这两个对象。
读写
1console.log(array[0]); // name 2console.log(arrayLike[0]); // name 3 4array[0] = 'new name'; 5arrayLike[0] = 'new name';
长度
1console.log(array.length); // 3 2console.log(arrayLike.length); // 3
遍历
1for(var i = 0, len = array.length; i < len; i++) { 2 …… 3} 4for(var i = 0, len = arrayLike.length; i < len; i++) { 5 …… 6}
是不是很像?
那类数组对象可以使用数组的方法吗?比如:
1arrayLike.push('4');
然而上述代码会报错: arrayLike.push is not a function
所以终归还是类数组呐……
调用数组方法
如果类数组就是任性的想用数组的方法怎么办呢?
既然无法直接调用,我们可以用 Function.call 间接调用:
1var arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 } 2 3Array.prototype.join.call(arrayLike, '&'); // name&age&sex 4 5Array.prototype.slice.call(arrayLike, 0); // ["name", "age", "sex"] 6// slice可以做到类数组转数组 7 8Array.prototype.map.call(arrayLike, function(item){ 9 return item.toUpperCase(); 10}); 11// ["NAME", "AGE", "SEX"]
类数组转数组
在上面的例子中已经提到了一种类数组转数组的方法,再补充三个:
1var arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 } 2// 1. slice 3Array.prototype.slice.call(arrayLike); // ["name", "age", "sex"] 4// 2. splice 5Array.prototype.splice.call(arrayLike, 0); // ["name", "age", "sex"] 6// 3. ES6 Array.from 7Array.from(arrayLike); // ["name", "age", "sex"] 8// 4. apply 9Array.prototype.concat.apply([], arrayLike)
那么为什么会讲到类数组对象呢?以及类数组有什么应用吗?
要说到类数组对象,Arguments 对象就是一个类数组对象。在客户端 JavaScript 中,一些 DOM 方法(document.getElementsByTagName()等)也返回类数组对象。
Arguments对象
接下来重点讲讲 Arguments 对象。
Arguments 对象只定义在函数体中,包括了函数的参数和其他属性。在函数体中,arguments 指代该函数的 Arguments 对象。
举个例子:
1function foo(name, age, sex) { 2 console.log(arguments); 3} 4 5foo('name', 'age', 'sex')
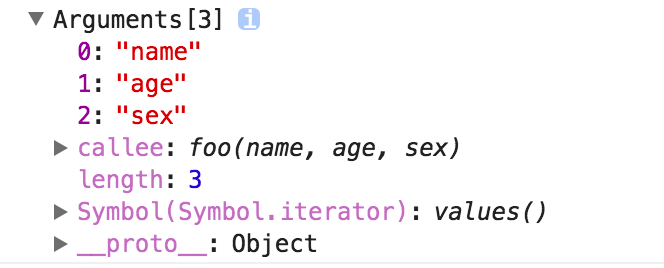
打印结果如下:

我们可以看到除了类数组的索引属性和length属性之外,还有一个callee属性,接下来我们一个一个介绍。
length属性
Arguments对象的length属性,表示实参的长度,举个例子:
1function foo(b, c, d){ 2 console.log("实参的长度为:" + arguments.length) 3} 4 5console.log("形参的长度为:" + foo.length) 6 7foo(1) 8 9// 形参的长度为:3 10// 实参的长度为:1
callee属性
Arguments 对象的 callee 属性,通过它可以调用函数自身。
讲个闭包经典面试题使用 callee 的解决方法:
1var data = []; 2 3for (var i = 0; i < 3; i++) { 4 (data[i] = function () { 5 console.log(arguments.callee.i) 6 }).i = i; 7} 8 9data[0](); 10data[1](); 11data[2](); 12 13// 0 14// 1 15// 2
接下来讲讲 arguments 对象的几个注意要点:
arguments 和对应参数的绑定
1function foo(name, age, sex, hobbit) { 2 3 console.log(name, arguments[0]); // name name 4 5 // 改变形参 6 name = 'new name'; 7 8 console.log(name, arguments[0]); // new name new name 9 10 // 改变arguments 11 arguments[1] = 'new age'; 12 13 console.log(age, arguments[1]); // new age new age 14 15 // 测试未传入的是否会绑定 16 console.log(sex); // undefined 17 18 sex = 'new sex'; 19 20 console.log(sex, arguments[2]); // new sex undefined 21 22 arguments[3] = 'new hobbit'; 23 24 console.log(hobbit, arguments[3]); // undefined new hobbit 25 26} 27 28foo('name', 'age')
传入的参数,实参和 arguments 的值会共享,当没有传入时,实参与 arguments 值不会共享
除此之外,以上是在非严格模式下,如果是在严格模式下,实参和 arguments 是不会共享的。
传递参数
将参数从一个函数传递到另一个函数
1// 使用 apply 将 foo 的参数传递给 bar 2function foo() { 3 bar.apply(this, arguments); 4} 5function bar(a, b, c) { 6 console.log(a, b, c); 7} 8 9foo(1, 2, 3)
强大的ES6
使用ES6的 ... 运算符,我们可以轻松转成数组。
1function func(...arguments) { 2 console.log(arguments); // [1, 2, 3] 3} 4 5func(1, 2, 3);
应用
arguments的应用其实很多,在下个系列,也就是 JavaScript 专题系列中,我们会在 jQuery 的 extend 实现、函数柯里化、递归等场景看见 arguments 的身影。这篇文章就不具体展开了。
如果要总结这些场景的话,暂时能想到的包括:
- 参数不定长
- 函数柯里化
- 递归调用
- 函数重载 ...
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
