问答题【1479/1686】大文件怎么实现断点续传?
参考答案:
一、是什么
不管怎样简单的需求,在量级达到一定层次时,都会变得异常复杂
文件上传简单,文件变大就复杂
上传大文件时,以下几个变量会影响我们的用户体验
- 服务器处理数据的能力
- 请求超时
- 网络波动
上传时间会变长,高频次文件上传失败,失败后又需要重新上传等等
为了解决上述问题,我们需要对大文件上传单独处理
这里涉及到分片上传及断点续传两个概念
分片上传
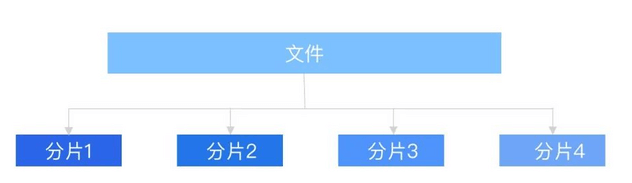
分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(Part)来进行分片上传
如下图

上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件
大致流程如下:
- 将需要上传的文件按照一定的分割规则,分割成相同大小的数据块;
- 初始化一个分片上传任务,返回本次分片上传唯一标识;
- 按照一定的策略(串行或并行)发送各个分片数据块;
- 发送完成后,服务端根据判断数据上传是否完整,如果完整,则进行数据块合成得到原始文件
断点续传
断点续传指的是在下载或上传时,将下载或上传任务人为的划分为几个部分
每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传下载未完成的部分,而没有必要从头开始上传下载。用户可以节省时间,提高速度
一般实现方式有两种:
- 服务器端返回,告知从哪开始
- 浏览器端自行处理
上传过程中将文件在服务器写为临时文件,等全部写完了(文件上传完),将此临时文件重命名为正式文件即可
如果中途上传中断过,下次上传的时候根据当前临时文件大小,作为在客户端读取文件的偏移量,从此位置继续读取文件数据块,上传到服务器从此偏移量继续写入文件即可
二、实现思路
整体思路比较简单,拿到文件,保存文件唯一性标识,切割文件,分段上传,每次上传一段,根据唯一性标识判断文件上传进度,直到文件的全部片段上传完毕

下面的内容都是伪代码
读取文件内容:
1const input = document.querySelector('input'); 2input.addEventListener('change', function() { 3 var file = this.files[0]; 4});
可以使用md5实现文件的唯一性
1const md5code = md5(file);
然后开始对文件进行分割
1var reader = new FileReader(); 2reader.readAsArrayBuffer(file); 3reader.addEventListener("load", function(e) { 4 //每10M切割一段,这里只做一个切割演示,实际切割需要循环切割, 5 var slice = e.target.result.slice(0, 10*1024*1024); 6});
h5上传一个(一片)
1const formdata = new FormData(); 2formdata.append('0', slice); 3//这里是有一个坑的,部分设备无法获取文件名称,和文件类型,这个在最后给出解决方案 4formdata.append('filename', file.filename); 5var xhr = new XMLHttpRequest(); 6xhr.addEventListener('load', function() { 7 //xhr.responseText 8}); 9xhr.open('POST', ''); 10xhr.send(formdata); 11xhr.addEventListener('progress', updateProgress); 12xhr.upload.addEventListener('progress', updateProgress); 13 14function updateProgress(event) { 15 if (event.lengthComputable) { 16 //进度条 17 } 18}
这里给出常见的图片和视频的文件类型判断
1function checkFileType(type, file, back) { 2/** 3* type png jpg mp4 ... 4* file input.change=> this.files[0] 5* back callback(boolean) 6*/ 7 var args = arguments; 8 if (args.length != 3) { 9 back(0); 10 } 11 var type = args[0]; // type = '(png|jpg)' , 'png' 12 var file = args[1]; 13 var back = typeof args[2] == 'function' ? args[2] : function() {}; 14 if (file.type == '') { 15 // 如果系统无法获取文件类型,则读取二进制流,对二进制进行解析文件类型 16 var imgType = [ 17 'ff d8 ff', //jpg 18 '89 50 4e', //png 19 20 '0 0 0 14 66 74 79 70 69 73 6F 6D', //mp4 21 '0 0 0 18 66 74 79 70 33 67 70 35', //mp4 22 '0 0 0 0 66 74 79 70 33 67 70 35', //mp4 23 '0 0 0 0 66 74 79 70 4D 53 4E 56', //mp4 24 '0 0 0 0 66 74 79 70 69 73 6F 6D', //mp4 25 26 '0 0 0 18 66 74 79 70 6D 70 34 32', //m4v 27 '0 0 0 0 66 74 79 70 6D 70 34 32', //m4v 28 29 '0 0 0 14 66 74 79 70 71 74 20 20', //mov 30 '0 0 0 0 66 74 79 70 71 74 20 20', //mov 31 '0 0 0 0 6D 6F 6F 76', //mov 32 33 '4F 67 67 53 0 02', //ogg 34 '1A 45 DF A3', //ogg 35 36 '52 49 46 46 x x x x 41 56 49 20', //avi (RIFF fileSize fileType LIST)(52 49 46 46,DC 6C 57 09,41 56 49 20,4C 49 53 54) 37 ]; 38 var typeName = [ 39 'jpg', 40 'png', 41 'mp4', 42 'mp4', 43 'mp4', 44 'mp4', 45 'mp4', 46 'm4v', 47 'm4v', 48 'mov', 49 'mov', 50 'mov', 51 'ogg', 52 'ogg', 53 'avi', 54 ]; 55 var sliceSize = /png|jpg|jpeg/.test(type) ? 3 : 12; 56 var reader = new FileReader(); 57 reader.readAsArrayBuffer(file); 58 reader.addEventListener("load", function(e) { 59 var slice = e.target.result.slice(0, sliceSize); 60 reader = null; 61 if (slice && slice.byteLength == sliceSize) { 62 var view = new Uint8Array(slice); 63 var arr = []; 64 view.forEach(function(v) { 65 arr.push(v.toString(16)); 66 }); 67 view = null; 68 var idx = arr.join(' ').indexOf(imgType); 69 if (idx > -1) { 70 back(typeName[idx]); 71 } else { 72 arr = arr.map(function(v) { 73 if (i > 3 && i < 8) { 74 return 'x'; 75 } 76 return v; 77 }); 78 var idx = arr.join(' ').indexOf(imgType); 79 if (idx > -1) { 80 back(typeName[idx]); 81 } else { 82 back(false); 83 } 84 85 } 86 } else { 87 back(false); 88 } 89 90 }); 91 } else { 92 var type = file.name.match(/\.(\w+)$/)[1]; 93 back(type); 94 } 95}
调用方法如下
1checkFileType('(mov|mp4|avi)',file,function(fileType){ 2 // fileType = mp4, 3 // 如果file的类型不在枚举之列,则返回false 4});
上面上传文件的一步,可以改成:
1formdata.append('filename', md5code+'.'+fileType);
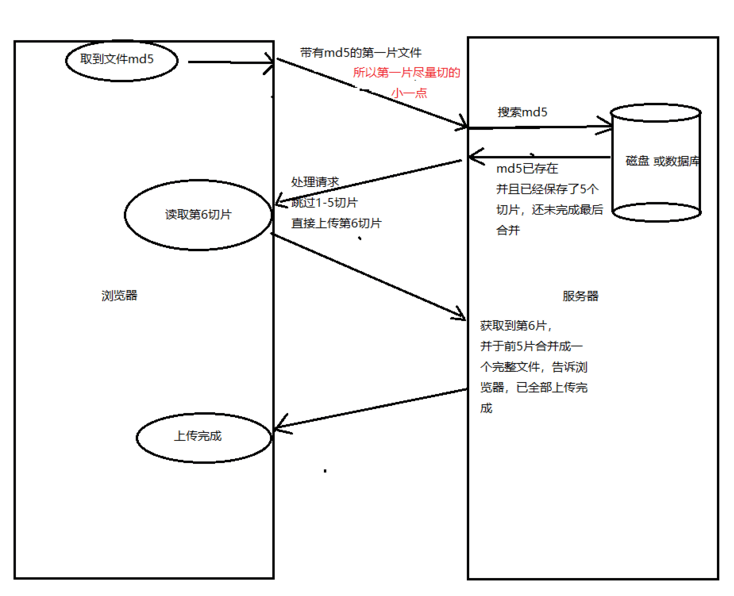
有了切割上传后,也就有了文件唯一标识信息,断点续传变成了后台的一个小小的逻辑判断
后端主要做的内容为:根据前端传给后台的md5值,到服务器磁盘查找是否有之前未完成的文件合并信息(也就是未完成的半成品文件切片),取到之后根据上传切片的数量,返回数据告诉前端开始从第几节上传
如果想要暂停切片的上传,可以使用XMLHttpRequest 的 abort 方法
三、使用场景
- 大文件加速上传:当文件大小超过预期大小时,使用分片上传可实现并行上传多个 Part, 以加快上传速度
- 网络环境较差:建议使用分片上传。当出现上传失败的时候,仅需重传失败的Part
- 流式上传:可以在需要上传的文件大小还不确定的情况下开始上传。这种场景在视频监控等行业应用中比较常见
小结
当前的伪代码,只是提供一个简单的思路,想要把事情做到极致,我们还需要考虑到更多场景,比如
- 切片上传失败怎么办
- 上传过程中刷新页面怎么办
- 如何进行并行上传
- 切片什么时候按数量切,什么时候按大小切
- 如何结合 Web Work 处理大文件上传
- 如何实现秒传
人生又何尝不是如此,极致的人生体验有无限可能,越是后面才发现越是精彩 _
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
