问答题【792/1749】JavaScript 中如何取消请求
难度:
2022-07-24 创建参考答案
题目要点
个人笔记
参考答案:
JavaScript 实现异步请求就靠浏览器提供的两个 API —— XMLHttpRequest 和 Fetch。我们平常用的较多的是 Promise 请求库 axios,它基于 XMLHttpRequest。
本篇带来 XMLHttpRequest、Fetch 和 axios 分别是怎样“取消请求”的。
取消 XMLHttpRequest 请求
当请求已经发送了,可以使用 XMLHttpRequest.abort() 方法取消发送,代码示例如下:
1const xhr = new XMLHttpRequest(); 2xhr.open('GET', '<http://127.0.0.1:3000/api/get>', true); 3xhr.send(); 4setTimeout(() => { 5 xhr.abort(); 6}, 1000);
取消请求,readyState 会变成 XMLHttpRequest.UNSENT(0);请求的 xhr.status 会被设为 0 ;
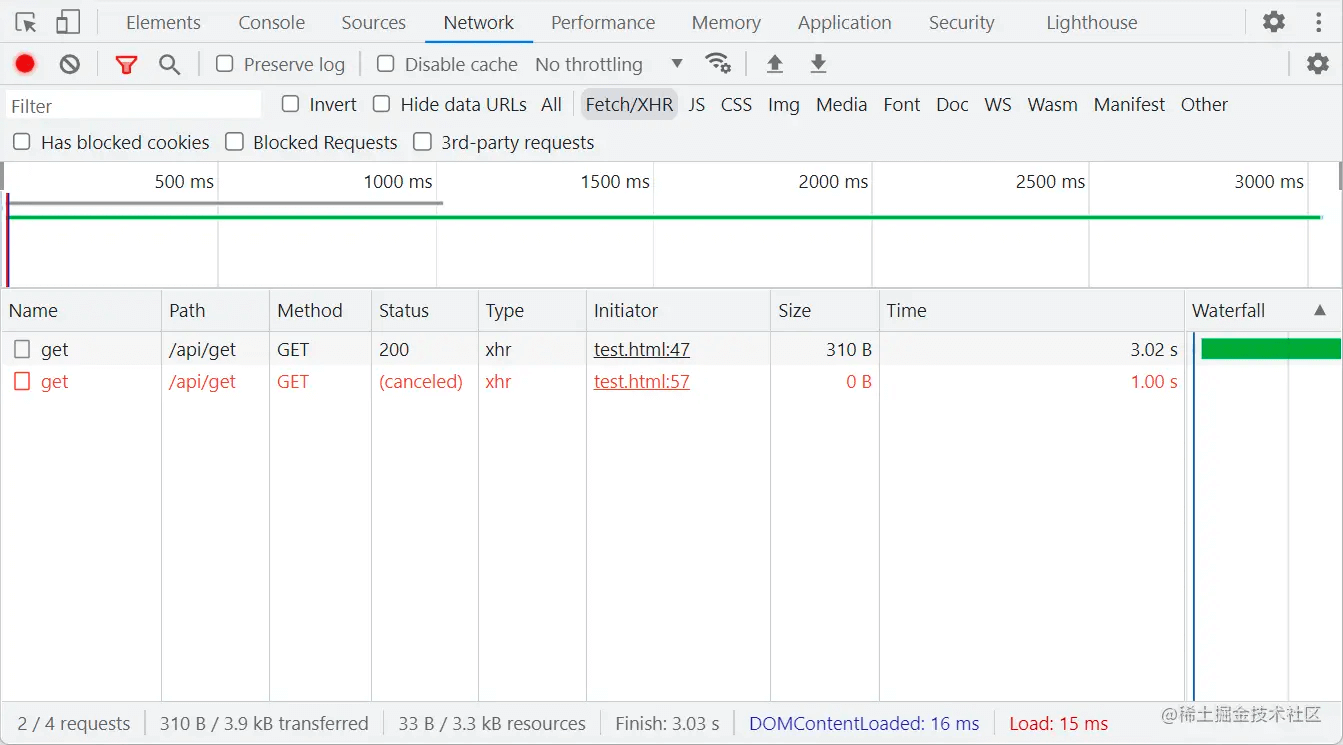
不如在 Chrome DevTools Network 中,看看正常请求和取消请求的对比图:

预览
取消 Fetch 请求
取消 Fetch 请求,需要用到 AbortController API。我们可以构造一个 controller 实例:const controller = new AbortController() , controller 它有一个只读属性 AbortController.signal,可以作为参数传入到 fetch 中,用于将控制器与获取请求相关联;
代码示例如下:
1const controller = new AbortController(); 2void (async function () { 3 const response = await fetch('<http://127.0.0.1:3000/api/get>', { 4 signal: controller.signal, 5 }); 6 const data = await response.json(); 7})(); 8 9setTimeout(() => { 10 controller.abort(); 11}, 1000);
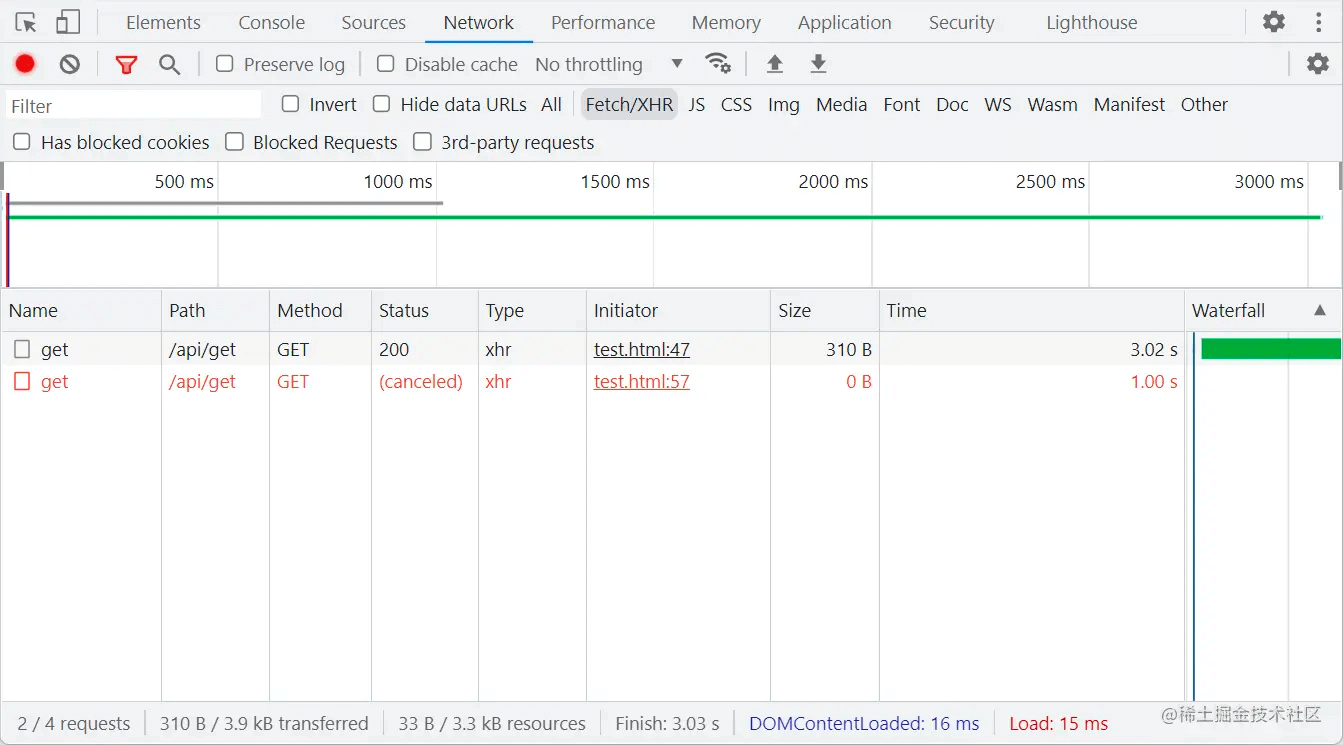
浏览器控制台对比图:

预览
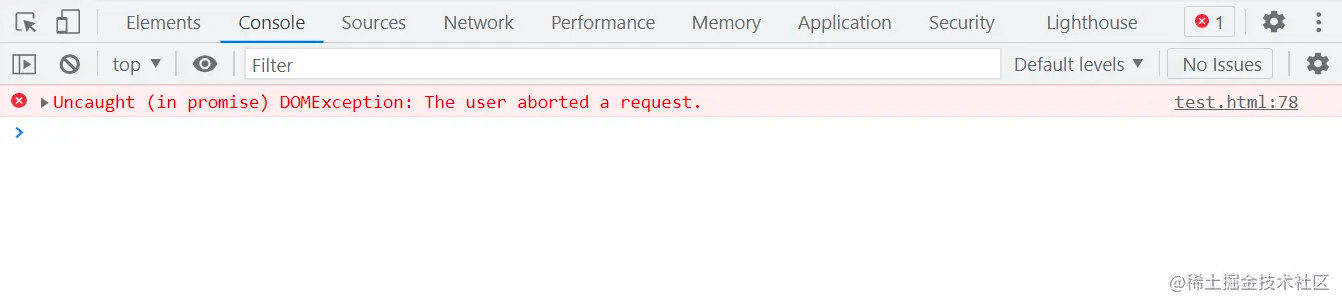
我们其实可以在 controller.abort() 传入“取消请求的原因”参数,然后进行 try...catch 捕获

预览
取消 axios 请求
axios 同样支持 AbortController
1const controller = new AbortController(); 2const API_URL = '<http://127.0.0.1:3000/api/get>'; 3void (async function () { 4 const response = await axios.get(API_URL, { 5 signal: controller.signal, 6 }); 7 const { data } = response; 8})(); 9setTimeout(() => { 10 controller.abort(); 11}, 1000);
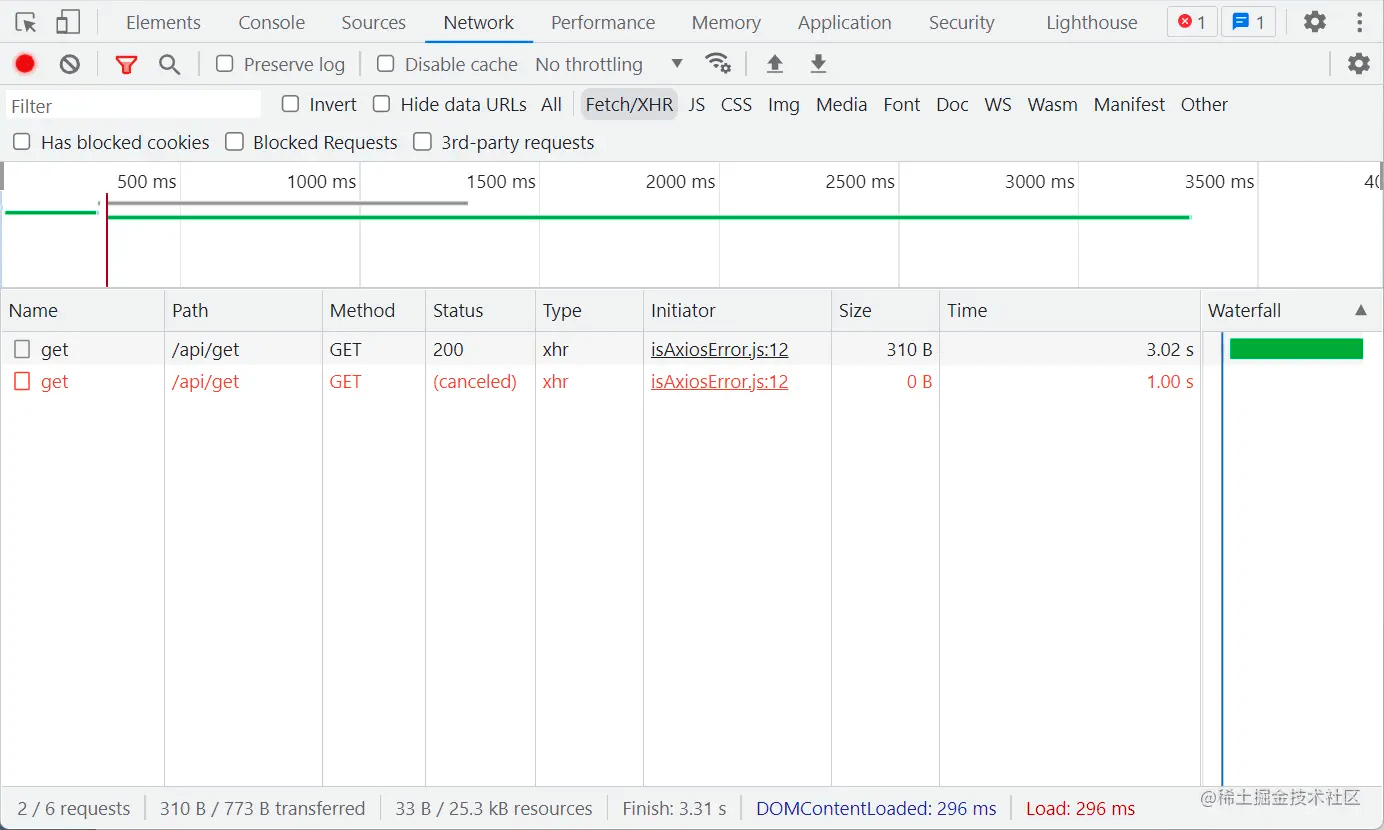
控制台截图:

预览
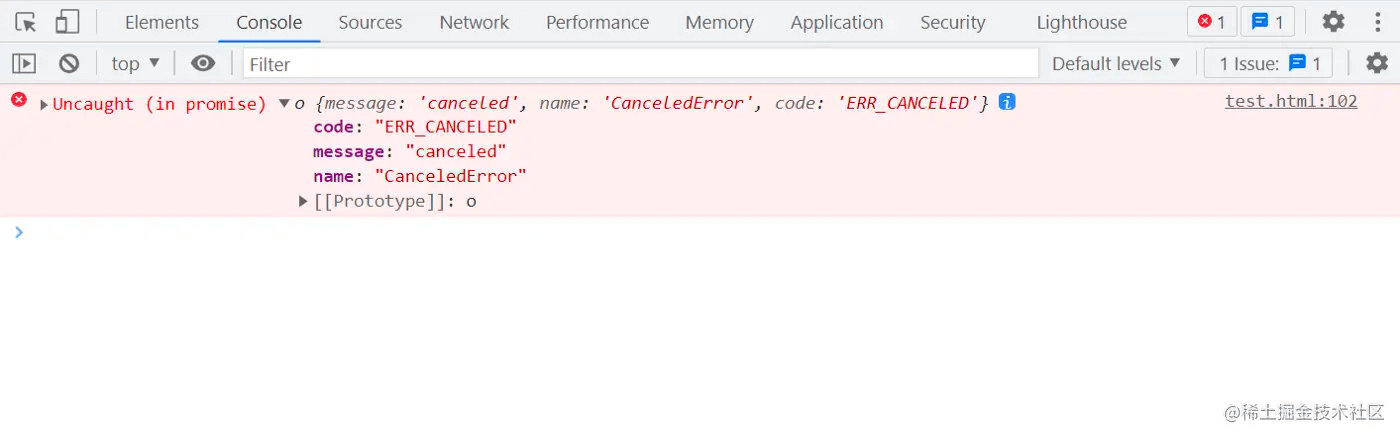
错误捕获:

预览
注意:axios 之前用于取消请求的 CancelToken 方法已经被弃用,更多请见文档 axios-http.com/docs/cancel…;
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
