问答题【103/403】深拷贝浅拷贝有什么区别?怎么实现深拷贝?
难度:
2021-07-03 创建参考答案
题目要点
个人笔记
参考答案:
一、数据类型存储
前面文章我们讲到,JavaScript中存在两大数据类型:
- 基本类型
- 引用类型
基本类型数据保存在在栈内存中
引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中
二、浅拷贝
浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝
如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址
即浅拷贝是拷贝一层,深层次的引用类型则共享内存地址
下面简单实现一个浅拷贝
1function shallowClone(obj) { 2 const newObj = {}; 3 for(let prop in obj) { 4 if(obj.hasOwnProperty(prop)){ 5 newObj[prop] = obj[prop]; 6 } 7 } 8 return newObj; 9}
在JavaScript中,存在浅拷贝的现象有:
Object.assignArray.prototype.slice(),Array.prototype.concat()- 使用拓展运算符实现的复制
Object.assign
1var obj = { 2 age: 18, 3 nature: ['smart', 'good'], 4 names: { 5 name1: 'fx', 6 name2: 'xka' 7 }, 8 love: function () { 9 console.log('fx is a great girl') 10 } 11} 12var newObj = Object.assign({}, obj);
slice()
1const fxArr = ["One", "Two", "Three"] 2const fxArrs = fxArr.slice(0) 3fxArrs[1] = "love"; 4console.log(fxArr) // ["One", "Two", "Three"] 5console.log(fxArrs) // ["One", "love", "Three"]
concat()
1const fxArr = ["One", "Two", "Three"] 2const fxArrs = fxArr.concat() 3fxArrs[1] = "love"; 4console.log(fxArr) // ["One", "Two", "Three"] 5console.log(fxArrs) // ["One", "love", "Three"]
拓展运算符
1const fxArr = ["One", "Two", "Three"] 2const fxArrs = [...fxArr] 3fxArrs[1] = "love"; 4console.log(fxArr) // ["One", "Two", "Three"] 5console.log(fxArrs) // ["One", "love", "Three"]
三、深拷贝
深拷贝开辟一个新的栈,两个对象的属性完全相同,但是对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性
常见的深拷贝方式有:
-
_.cloneDeep()
-
jQuery.extend()
-
JSON.stringify()
-
手写循环递归
_.cloneDeep()
1const _ = require('lodash'); 2const obj1 = { 3 a: 1, 4 b: { f: { g: 1 } }, 5 c: [1, 2, 3] 6}; 7const obj2 = _.cloneDeep(obj1); 8console.log(obj1.b.f === obj2.b.f);// false
jQuery.extend()
1const $ = require('jquery'); 2const obj1 = { 3 a: 1, 4 b: { f: { g: 1 } }, 5 c: [1, 2, 3] 6}; 7const obj2 = $.extend(true, {}, obj1); 8console.log(obj1.b.f === obj2.b.f); // false
JSON.stringify()
1const obj2=JSON.parse(JSON.stringify(obj1));
但是这种方式存在弊端,会忽略undefined、symbol和函数
1const obj = { 2 name: 'A', 3 name1: undefined, 4 name3: function() {}, 5 name4: Symbol('A') 6} 7const obj2 = JSON.parse(JSON.stringify(obj)); 8console.log(obj2); // {name: "A"}
循环递归
1function deepClone(obj, hash = new WeakMap()) { 2 if (obj === null) return obj; // 如果是null或者undefined我就不进行拷贝操作 3 if (obj instanceof Date) return new Date(obj); 4 if (obj instanceof RegExp) return new RegExp(obj); 5 // 可能是对象或者普通的值 如果是函数的话是不需要深拷贝 6 if (typeof obj !== "object") return obj; 7 // 是对象的话就要进行深拷贝 8 if (hash.get(obj)) return hash.get(obj); 9 let cloneObj = new obj.constructor(); 10 // 找到的是所属类原型上的constructor,而原型上的 constructor指向的是当前类本身 11 hash.set(obj, cloneObj); 12 for (let key in obj) { 13 if (obj.hasOwnProperty(key)) { 14 // 实现一个递归拷贝 15 cloneObj[key] = deepClone(obj[key], hash); 16 } 17 } 18 return cloneObj; 19}
四、区别
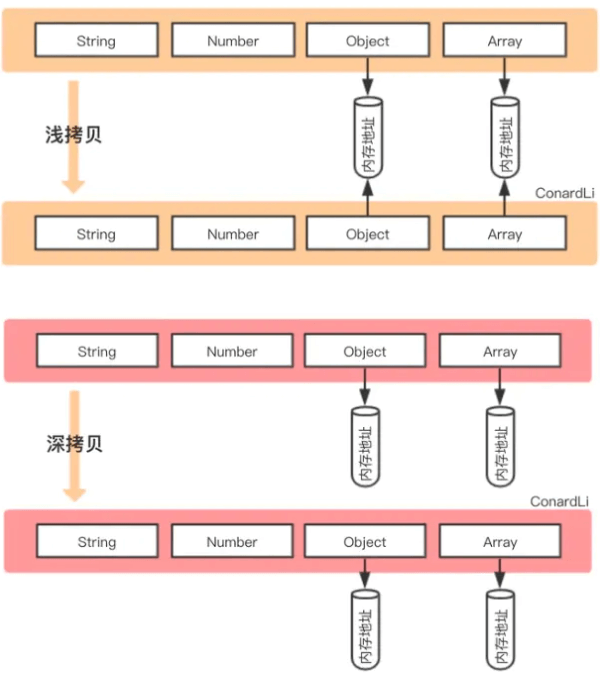
下面首先借助两张图,可以更加清晰看到浅拷贝与深拷贝的区别

预览
从上图发现,浅拷贝和深拷贝都创建出一个新的对象,但在复制对象属性的时候,行为就不一样
浅拷贝只复制属性指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存,修改对象属性会影响原对象
1// 浅拷贝 2const obj1 = { 3 name : 'init', 4 arr : [1,[2,3],4], 5}; 6const obj3=shallowClone(obj1) // 一个浅拷贝方法 7obj3.name = "update"; 8obj3.arr[1] = [5,6,7] ; // 新旧对象还是共享同一块内存 9 10console.log('obj1',obj1) // obj1 { name: 'init', arr: [ 1, [ 5, 6, 7 ], 4 ] } 11console.log('obj3',obj3) // obj3 { name: 'update', arr: [ 1, [ 5, 6, 7 ], 4 ] }
但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象
1// 深拷贝 2const obj1 = { 3 name : 'init', 4 arr : [1,[2,3],4], 5}; 6const obj4=deepClone(obj1) // 一个深拷贝方法 7obj4.name = "update"; 8obj4.arr[1] = [5,6,7] ; // 新对象跟原对象不共享内存 9 10console.log('obj1',obj1) // obj1 { name: 'init', arr: [ 1, [ 2, 3 ], 4 ] } 11console.log('obj4',obj4) // obj4 { name: 'update', arr: [ 1, [ 5, 6, 7 ], 4 ] }
小结
前提为拷贝类型为引用类型的情况下:
- 浅拷贝是复制内存中的地址,拷贝前后的对象,因为引用类型共享了同一块内存,修改会相互影响。
- 深拷贝是递归拷贝深层次,属性为对象时,深拷贝是新开栈,两个对象指向不同的地址
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
