问答题【1146/1686】说说对中间件概念的理解,如何封装 node 中间件?
参考答案:
一、是什么
中间件(Middleware)是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的
在NodeJS中,中间件主要是指封装http请求细节处理的方法
例如在express、koa等web框架中,中间件的本质为一个回调函数,参数包含请求对象、响应对象和执行下一个中间件的函数

在这些中间件函数中,我们可以执行业务逻辑代码,修改请求和响应对象、返回响应数据等操作
二、封装
koa是基于NodeJS当前比较流行的web框架,本身支持的功能并不多,功能都可以通过中间件拓展实现。通过添加不同的中间件,实现不同的需求,从而构建一个 Koa 应用
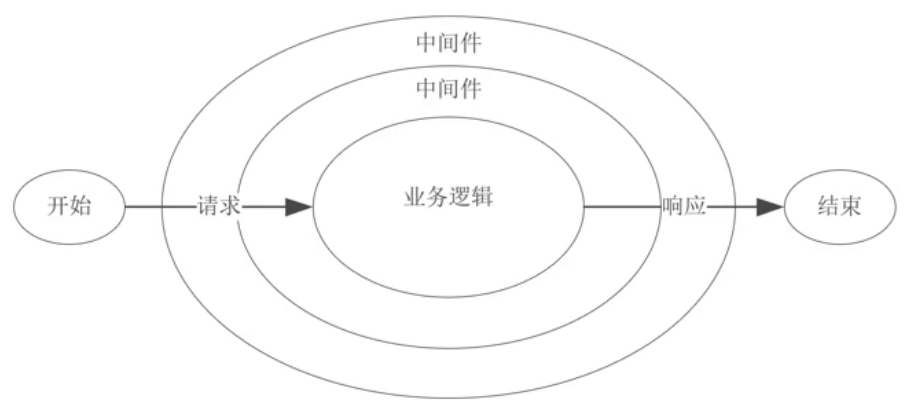
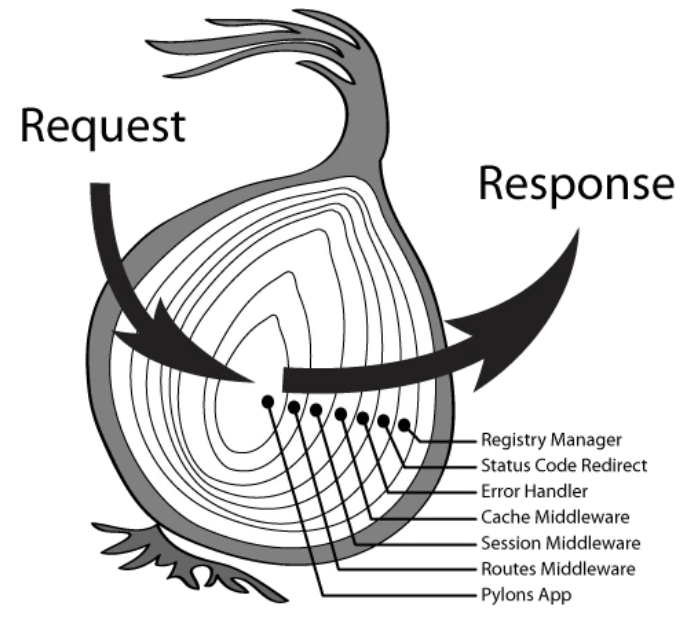
Koa 中间件采用的是洋葱圈模型,每次执行下一个中间件传入两个参数:
- ctx :封装了request 和 response 的变量
- next :进入下一个要执行的中间件的函数

下面就针对koa进行中间件的封装:
Koa 的中间件就是函数,可以是 async 函数,或是普通函数
1// async 函数 2app.use(async (ctx, next) => { 3 const start = Date.now(); 4 await next(); 5 const ms = Date.now() - start; 6 console.log(`${ctx.method} ${ctx.url} - ${ms}ms`); 7}); 8 9// 普通函数 10app.use((ctx, next) => { 11 const start = Date.now(); 12 return next().then(() => { 13 const ms = Date.now() - start; 14 console.log(`${ctx.method} ${ctx.url} - ${ms}ms`); 15 }); 16});
下面则通过中间件封装http请求过程中几个常用的功能:
token校验
1module.exports = (options) => async (ctx, next) { 2 try { 3 // 获取 token 4 const token = ctx.header.authorization 5 if (token) { 6 try { 7 // verify 函数验证 token,并获取用户相关信息 8 await verify(token) 9 } catch (err) { 10 console.log(err) 11 } 12 } 13 // 进入下一个中间件 14 await next() 15 } catch (err) { 16 console.log(err) 17 } 18}
日志模块
1const fs = require('fs') 2module.exports = (options) => async (ctx, next) => { 3 const startTime = Date.now() 4 const requestTime = new Date() 5 await next() 6 const ms = Date.now() - startTime; 7 let logout = `${ctx.request.ip} -- ${requestTime} -- ${ctx.method} -- ${ctx.url} -- ${ms}ms`; 8 // 输出日志文件 9 fs.appendFileSync('./log.txt', logout + '\n') 10}
Koa存在很多第三方的中间件,如koa-bodyparser、koa-static等
下面再来看看它们的大体的简单实现:
koa-bodyparser
koa-bodyparser 中间件是将我们的 post 请求和表单提交的查询字符串转换成对象,并挂在 ctx.request.body 上,方便我们在其他中间件或接口处取值
1// 文件:my-koa-bodyparser.js 2const querystring = require("querystring"); 3 4module.exports = function bodyParser() { 5 return async (ctx, next) => { 6 await new Promise((resolve, reject) => { 7 // 存储数据的数组 8 let dataArr = []; 9 10 // 接收数据 11 ctx.req.on("data", data => dataArr.push(data)); 12 13 // 整合数据并使用 Promise 成功 14 ctx.req.on("end", () => { 15 // 获取请求数据的类型 json 或表单 16 let contentType = ctx.get("Content-Type"); 17 18 // 获取数据 Buffer 格式 19 let data = Buffer.concat(dataArr).toString(); 20 21 if (contentType === "application/x-www-form-urlencoded") { 22 // 如果是表单提交,则将查询字符串转换成对象赋值给 ctx.request.body 23 ctx.request.body = querystring.parse(data); 24 } else if (contentType === "applaction/json") { 25 // 如果是 json,则将字符串格式的对象转换成对象赋值给 ctx.request.body 26 ctx.request.body = JSON.parse(data); 27 } 28 29 // 执行成功的回调 30 resolve(); 31 }); 32 }); 33 34 // 继续向下执行 35 await next(); 36 }; 37};
koa-static
koa-static 中间件的作用是在服务器接到请求时,帮我们处理静态文件
1const fs = require("fs"); 2const path = require("path"); 3const mime = require("mime"); 4const { promisify } = require("util"); 5 6// 将 stat 和 access 转换成 Promise 7const stat = promisify(fs.stat); 8const access = promisify(fs.access) 9 10module.exports = function (dir) { 11 return async (ctx, next) => { 12 // 将访问的路由处理成绝对路径,这里要使用 join 因为有可能是 / 13 let realPath = path.join(dir, ctx.path); 14 15 try { 16 // 获取 stat 对象 17 let statObj = await stat(realPath); 18 19 // 如果是文件,则设置文件类型并直接响应内容,否则当作文件夹寻找 index.html 20 if (statObj.isFile()) { 21 ctx.set("Content-Type", `${mime.getType()};charset=utf8`); 22 ctx.body = fs.createReadStream(realPath); 23 } else { 24 let filename = path.join(realPath, "index.html"); 25 26 // 如果不存在该文件则执行 catch 中的 next 交给其他中间件处理 27 await access(filename); 28 29 // 存在设置文件类型并响应内容 30 ctx.set("Content-Type", "text/html;charset=utf8"); 31 ctx.body = fs.createReadStream(filename); 32 } 33 } catch (e) { 34 await next(); 35 } 36 } 37}
三、总结
在实现中间件时候,单个中间件应该足够简单,职责单一,中间件的代码编写应该高效,必要的时候通过缓存重复获取数据
koa本身比较简洁,但是通过中间件的机制能够实现各种所需要的功能,使得web应用具备良好的可拓展性和组合性
通过将公共逻辑的处理编写在中间件中,可以不用在每一个接口回调中做相同的代码编写,减少了冗杂代码,过程就如装饰者模式
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
