问答题【227/403】说说new操作符具体干了什么?
难度:
2021-07-03 创建参考答案
题目要点
个人笔记
参考答案:
一、是什么
在JavaScript中,new操作符用于创建一个给定构造函数的实例对象
例子
1function Person(name, age){ 2 this.name = name; 3 this.age = age; 4} 5Person.prototype.sayName = function () { 6 console.log(this.name) 7} 8const person1 = new Person('Tom', 20) 9console.log(person1) // Person {name: "Tom", age: 20} 10person1.sayName() // 'Tom'
从上面可以看到:
new通过构造函数Person创建出来的实例可以访问到构造函数中的属性new通过构造函数Person创建出来的实例可以访问到构造函数原型链中的属性(即实例与构造函数通过原型链连接了起来)
现在在构建函数中显式加上返回值,并且这个返回值是一个原始类型
1function Test(name) { 2 this.name = name 3 return 1 4} 5const t = new Test('xxx') 6console.log(t.name) // 'xxx'
可以发现,构造函数中返回一个原始值,然而这个返回值并没有作用
下面在构造函数中返回一个对象
1function Test(name) { 2 this.name = name 3 console.log(this) // Test { name: 'xxx' } 4 return { age: 26 } 5} 6const t = new Test('xxx') 7console.log(t) // { age: 26 } 8console.log(t.name) // 'undefined'
从上面可以发现,构造函数如果返回值为一个对象,那么这个返回值会被正常使用
二、流程
从上面介绍中,我们可以看到new关键字主要做了以下的工作:
-
创建一个新的对象
obj -
将对象与构建函数通过原型链连接起来
-
将构建函数中的
this绑定到新建的对象obj上 -
根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理
举个例子:
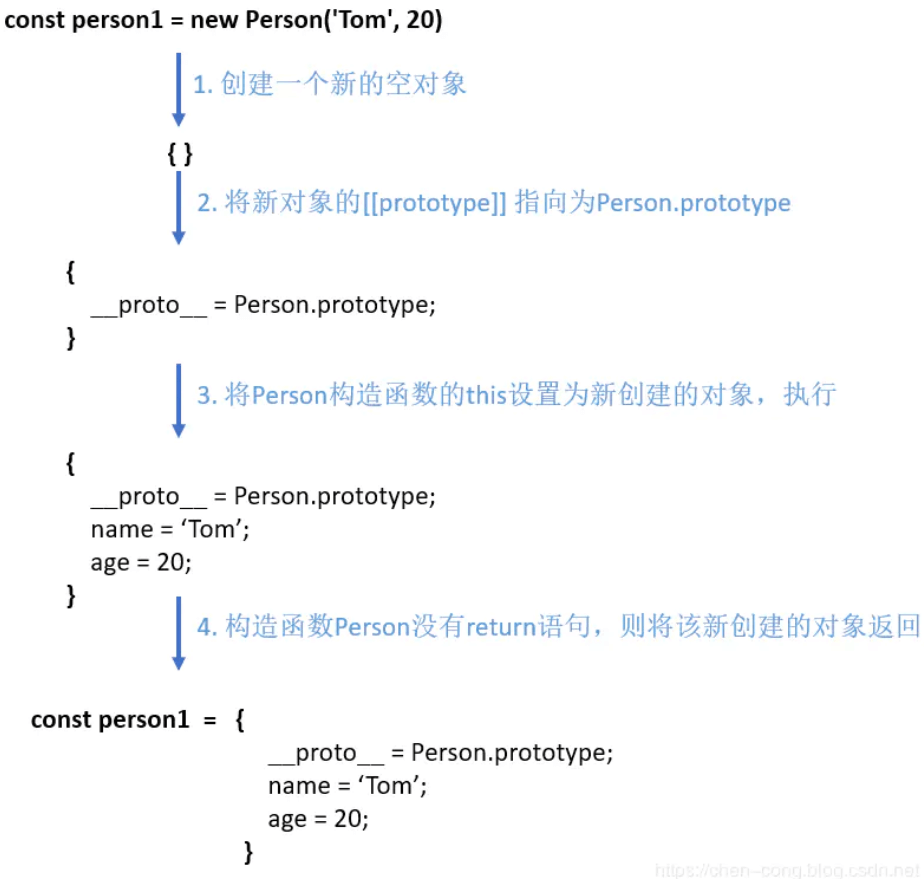
1function Person(name, age){ 2 this.name = name; 3 this.age = age; 4} 5const person1 = new Person('Tom', 20) 6console.log(person1) // Person {name: "Tom", age: 20} 7person1.sayName() // 'Tom'
流程图如下:

预览
三、手写new操作符
现在我们已经清楚地掌握了new的执行过程
那么我们就动手来实现一下new
1function mynew(Func, ...args) { 2 // 1.创建一个新对象 3 const obj = {} 4 // 2.新对象原型指向构造函数原型对象 5 obj.__proto__ = Func.prototype 6 // 3.将构建函数的this指向新对象 7 let result = Func.apply(obj, args) 8 // 4.根据返回值判断 9 return result instanceof Object ? result : obj 10}
测试一下
1function mynew(func, ...args) { 2 const obj = {} 3 obj.__proto__ = func.prototype 4 let result = func.apply(obj, args) 5 return result instanceof Object ? result : obj 6} 7function Person(name, age) { 8 this.name = name; 9 this.age = age; 10} 11Person.prototype.say = function () { 12 console.log(this.name) 13} 14 15let p = mynew(Person, "huihui", 123) 16console.log(p) // Person {name: "huihui", age: 123} 17p.say() // huihui
可以发现,代码虽然很短,但是能够模拟实现new
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
