问答题【1518/1749】什么是虚拟DOM?如何实现一个虚拟DOM?说说你的思路
参考答案:
一、什么是虚拟DOM
虚拟 DOM (Virtual DOM )这个概念相信大家都不陌生,从 React 到 Vue ,虚拟 DOM 为这两个框架都带来了跨平台的能力(React-Native 和 Weex)
实际上它只是一层对真实DOM的抽象,以JavaScript 对象 (VNode 节点) 作为基础的树,用对象的属性来描述节点,最终可以通过一系列操作使这棵树映射到真实环境上
在Javascript对象中,虚拟DOM 表现为一个 Object 对象。并且最少包含标签名 (tag)、属性 (attrs) 和子元素对象 (children) 三个属性,不同框架对这三个属性的名命可能会有差别
创建虚拟DOM就是为了更好将虚拟的节点渲染到页面视图中,所以虚拟DOM对象的节点与真实DOM的属性一一照应
在vue中同样使用到了虚拟DOM技术
定义真实DOM
1<div id="app"> 2 <p class="p">节点内容</p> 3 <h3>{{ foo }}</h3> 4</div>
实例化vue
1const app = new Vue({ 2 el:"#app", 3 data:{ 4 foo:"foo" 5 } 6})
观察render的render,我们能得到虚拟DOM
1(function anonymous( 2) { 3 with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{staticClass:"p"}, 4 [_v("节点内容")]),_v(" "),_c('h3',[_v(_s(foo))])])}})
通过VNode,vue可以对这颗抽象树进行创建节点,删除节点以及修改节点的操作, 经过diff算法得出一些需要修改的最小单位,再更新视图,减少了dom操作,提高了性能
二、为什么需要虚拟DOM
DOM是很慢的,其元素非常庞大,页面的性能问题,大部分都是由DOM操作引起的
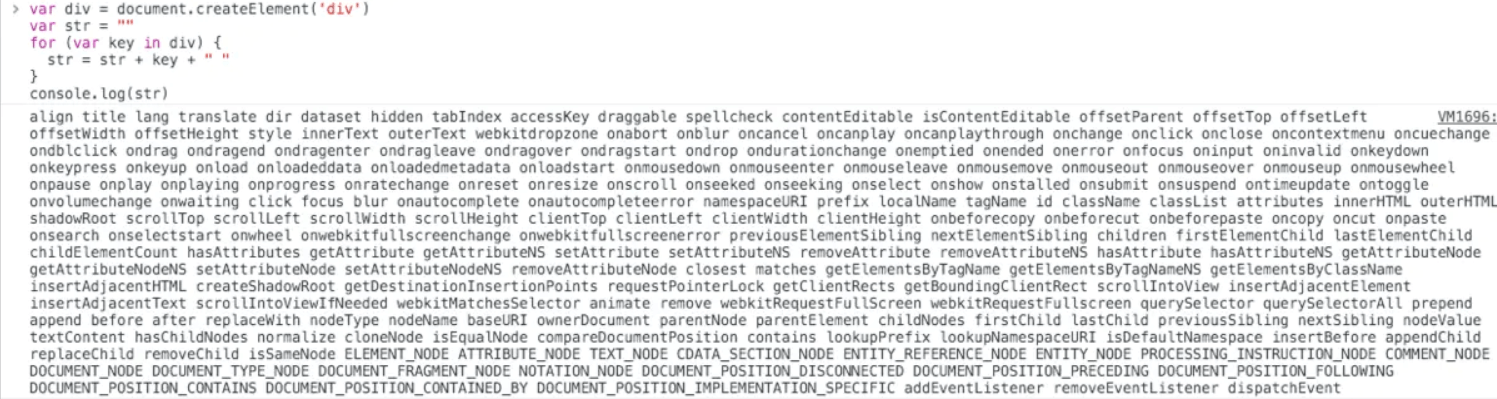
真实的DOM节点,哪怕一个最简单的div也包含着很多属性,可以打印出来直观感受一下:

由此可见,操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户的体验
举个例子:
你用传统的原生api或jQuery去操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程
当你在一次操作时,需要更新10个DOM节点,浏览器没这么智能,收到第一个更新DOM请求后,并不知道后续还有9次更新操作,因此会马上执行流程,最终执行10次流程
而通过VNode,同样更新10个DOM节点,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,避免大量的无谓计算
很多人认为虚拟 DOM 最大的优势是 diff 算法,减少 JavaScript 操作真实 DOM 的带来的性能消耗。虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI
三、如何实现虚拟DOM
首先可以看看vue中VNode的结构
源码位置:src/core/vdom/vnode.js
1export default class VNode { 2 tag: string | void; 3 data: VNodeData | void; 4 children: ?Array<VNode>; 5 text: string | void; 6 elm: Node | void; 7 ns: string | void; 8 context: Component | void; // rendered in this component's scope 9 functionalContext: Component | void; // only for functional component root nodes 10 key: string | number | void; 11 componentOptions: VNodeComponentOptions | void; 12 componentInstance: Component | void; // component instance 13 parent: VNode | void; // component placeholder node 14 raw: boolean; // contains raw HTML? (server only) 15 isStatic: boolean; // hoisted static node 16 isRootInsert: boolean; // necessary for enter transition check 17 isComment: boolean; // empty comment placeholder? 18 isCloned: boolean; // is a cloned node? 19 isOnce: boolean; // is a v-once node? 20 21 constructor ( 22 tag?: string, 23 data?: VNodeData, 24 children?: ?Array<VNode>, 25 text?: string, 26 elm?: Node, 27 context?: Component, 28 componentOptions?: VNodeComponentOptions 29 ) { 30 /*当前节点的标签名*/ 31 this.tag = tag 32 /*当前节点对应的对象,包含了具体的一些数据信息,是一个VNodeData类型,可以参考VNodeData类型中的数据信息*/ 33 this.data = data 34 /*当前节点的子节点,是一个数组*/ 35 this.children = children 36 /*当前节点的文本*/ 37 this.text = text 38 /*当前虚拟节点对应的真实dom节点*/ 39 this.elm = elm 40 /*当前节点的名字空间*/ 41 this.ns = undefined 42 /*编译作用域*/ 43 this.context = context 44 /*函数化组件作用域*/ 45 this.functionalContext = undefined 46 /*节点的key属性,被当作节点的标志,用以优化*/ 47 this.key = data && data.key 48 /*组件的option选项*/ 49 this.componentOptions = componentOptions 50 /*当前节点对应的组件的实例*/ 51 this.componentInstance = undefined 52 /*当前节点的父节点*/ 53 this.parent = undefined 54 /*简而言之就是是否为原生HTML或只是普通文本,innerHTML的时候为true,textContent的时候为false*/ 55 this.raw = false 56 /*静态节点标志*/ 57 this.isStatic = false 58 /*是否作为跟节点插入*/ 59 this.isRootInsert = true 60 /*是否为注释节点*/ 61 this.isComment = false 62 /*是否为克隆节点*/ 63 this.isCloned = false 64 /*是否有v-once指令*/ 65 this.isOnce = false 66 } 67 68 // DEPRECATED: alias for componentInstance for backwards compat. 69 /* istanbul ignore next https://github.com/answershuto/learnVue*/ 70 get child (): Component | void { 71 return this.componentInstance 72 } 73}
这里对VNode进行稍微的说明:
- 所有对象的
context选项都指向了Vue实例 elm属性则指向了其相对应的真实DOM节点
vue是通过createElement生成VNode
源码位置:src/core/vdom/create-element.js
1export function createElement ( 2 context: Component, 3 tag: any, 4 data: any, 5 children: any, 6 normalizationType: any, 7 alwaysNormalize: boolean 8): VNode | Array<VNode> { 9 if (Array.isArray(data) || isPrimitive(data)) { 10 normalizationType = children 11 children = data 12 data = undefined 13 } 14 if (isTrue(alwaysNormalize)) { 15 normalizationType = ALWAYS_NORMALIZE 16 } 17 return _createElement(context, tag, data, children, normalizationType) 18}
上面可以看到createElement 方法实际上是对 _createElement 方法的封装,对参数的传入进行了判断
1export function _createElement( 2 context: Component, 3 tag?: string | Class<Component> | Function | Object, 4 data?: VNodeData, 5 children?: any, 6 normalizationType?: number 7): VNode | Array<VNode> { 8 if (isDef(data) && isDef((data: any).__ob__)) { 9 process.env.NODE_ENV !== 'production' && warn( 10 `Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` + 11 'Always create fresh vnode data objects in each render!', 12 context` 13 ) 14 return createEmptyVNode() 15 } 16 // object syntax in v-bind 17 if (isDef(data) && isDef(data.is)) { 18 tag = data.is 19 } 20 if (!tag) { 21 // in case of component :is set to falsy value 22 return createEmptyVNode() 23 } 24 ... 25 // support single function children as default scoped slot 26 if (Array.isArray(children) && 27 typeof children[0] === 'function' 28 ) { 29 data = data || {} 30 data.scopedSlots = { default: children[0] } 31 children.length = 0 32 } 33 if (normalizationType === ALWAYS_NORMALIZE) { 34 children = normalizeChildren(children) 35 } else if ( === SIMPLE_NORMALIZE) { 36 children = simpleNormalizeChildren(children) 37 } 38 // 创建VNode 39 ... 40}
可以看到_createElement接收5个参数:
-
context表示VNode的上下文环境,是Component类型 -
tag 表示标签,它可以是一个字符串,也可以是一个
Component -
data表示VNode的数据,它是一个VNodeData类型 -
children表示当前VNode的子节点,它是任意类型的 -
normalizationType表示子节点规范的类型,类型不同规范的方法也就不一样,主要是参考render函数是编译生成的还是用户手写的
根据normalizationType 的类型,children会有不同的定义
1if (normalizationType === ALWAYS_NORMALIZE) { 2 children = normalizeChildren(children) 3} else if ( === SIMPLE_NORMALIZE) { 4 children = simpleNormalizeChildren(children) 5}
simpleNormalizeChildren方法调用场景是 render 函数是编译生成的
normalizeChildren方法调用场景分为下面两种:
render函数是用户手写的- 编译
slot、v-for的时候会产生嵌套数组
无论是simpleNormalizeChildren还是normalizeChildren都是对children进行规范(使children 变成了一个类型为 VNode 的 Array),这里就不展开说了
规范化children的源码位置在:src/core/vdom/helpers/normalzie-children.js
在规范化children后,就去创建VNode
1let vnode, ns 2// 对tag进行判断 3if (typeof tag === 'string') { 4 let Ctor 5 ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag) 6 if (config.isReservedTag(tag)) { 7 // 如果是内置的节点,则直接创建一个普通VNode 8 vnode = new VNode( 9 config.parsePlatformTagName(tag), data, children, 10 undefined, undefined, context 11 ) 12 } else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) { 13 // component 14 // 如果是component类型,则会通过createComponent创建VNode节点 15 vnode = createComponent(Ctor, data, context, children, tag) 16 } else { 17 vnode = new VNode( 18 tag, data, children, 19 undefined, undefined, context 20 ) 21 } 22} else { 23 // direct component options / constructor 24 vnode = createComponent(tag, data, context, children) 25}
createComponent同样是创建VNode
源码位置:src/core/vdom/create-component.js
1export function createComponent ( 2 Ctor: Class<Component> | Function | Object | void, 3 data: ?VNodeData, 4 context: Component, 5 children: ?Array<VNode>, 6 tag?: string 7): VNode | Array<VNode> | void { 8 if (isUndef(Ctor)) { 9 return 10 } 11 // 构建子类构造函数 12 const baseCtor = context.$options._base 13 14 // plain options object: turn it into a constructor 15 if (isObject(Ctor)) { 16 Ctor = baseCtor.extend(Ctor) 17 } 18 19 // if at this stage it's not a constructor or an async component factory, 20 // reject. 21 if (typeof Ctor !== 'function') { 22 if (process.env.NODE_ENV !== 'production') { 23 warn(`Invalid Component definition: ${String(Ctor)}`, context) 24 } 25 return 26 } 27 28 // async component 29 let asyncFactory 30 if (isUndef(Ctor.cid)) { 31 asyncFactory = Ctor 32 Ctor = resolveAsyncComponent(asyncFactory, baseCtor, context) 33 if (Ctor === undefined) { 34 return createAsyncPlaceholder( 35 asyncFactory, 36 data, 37 context, 38 children, 39 tag 40 ) 41 } 42 } 43 44 data = data || {} 45 46 // resolve constructor options in case global mixins are applied after 47 // component constructor creation 48 resolveConstructorOptions(Ctor) 49 50 // transform component v-model data into props & events 51 if (isDef(data.model)) { 52 transformModel(Ctor.options, data) 53 } 54 55 // extract props 56 const propsData = extractPropsFromVNodeData(data, Ctor, tag) 57 58 // functional component 59 if (isTrue(Ctor.options.functional)) { 60 return createFunctionalComponent(Ctor, propsData, data, context, children) 61 } 62 63 // extract listeners, since these needs to be treated as 64 // child component listeners instead of DOM listeners 65 const listeners = data.on 66 // replace with listeners with .native modifier 67 // so it gets processed during parent component patch. 68 data.on = data.nativeOn 69 70 if (isTrue(Ctor.options.abstract)) { 71 const slot = data.slot 72 data = {} 73 if (slot) { 74 data.slot = slot 75 } 76 } 77 78 // 安装组件钩子函数,把钩子函数合并到data.hook中 79 installComponentHooks(data) 80 81 //实例化一个VNode返回。组件的VNode是没有children的 82 const name = Ctor.options.name || tag 83 const vnode = new VNode( 84 `vue-component-${Ctor.cid}${name ? `-${name}` : ''}`, 85 data, undefined, undefined, undefined, context, 86 { Ctor, propsData, listeners, tag, children }, 87 asyncFactory 88 ) 89 if (__WEEX__ && isRecyclableComponent(vnode)) { 90 return renderRecyclableComponentTemplate(vnode) 91 } 92 93 return vnode 94}
稍微提下createComponent生成VNode的三个关键流程:
- 构造子类构造函数
Ctor installComponentHooks安装组件钩子函数- 实例化
vnode
小结
createElement 创建 VNode 的过程,每个 VNode 有 children,children 每个元素也是一个VNode,这样就形成了一个虚拟树结构,用于描述真实的DOM树结构
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
