问答题【106/109】谈谈对Vue中双向绑定的理解
难度:
2021-07-04 创建参考答案
题目要点
个人笔记
参考答案:
一、什么是双向绑定
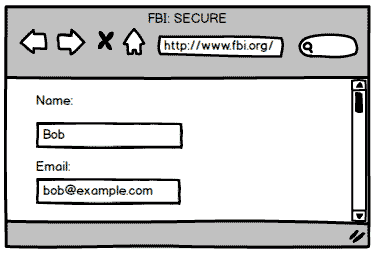
我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定举个栗子

预览
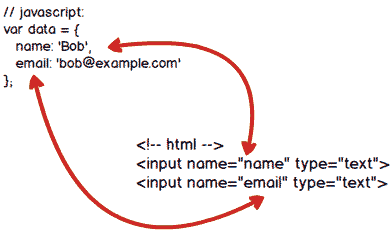
当用户填写表单时,View的状态就被更新了,如果此时可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定关系图如下

预览
二、双向绑定的原理是什么
我们都知道 Vue 是数据双向绑定的框架,双向绑定由三个重要部分构成
- 数据层(Model):应用的数据及业务逻辑
- 视图层(View):应用的展示效果,各类UI组件
- 业务逻辑层(ViewModel):框架封装的核心,它负责将数据与视图关联起来
而上面的这个分层的架构方案,可以用一个专业术语进行称呼:MVVM这里的控制层的核心功能便是 “数据双向绑定” 。自然,我们只需弄懂它是什么,便可以进一步了解数据绑定的原理
理解ViewModel
它的主要职责就是:
- 数据变化后更新视图
- 视图变化后更新数据
当然,它还有两个主要部分组成
- 监听器(Observer):对所有数据的属性进行监听
- 解析器(Compiler):对每个元素节点的指令进行扫描跟解析,根据指令模板替换数据,以及绑定相应的更新函数
三、实现双向绑定
我们还是以Vue为例,先来看看Vue中的双向绑定流程是什么的
new Vue()首先执行初始化,对data执行响应化处理,这个过程发生Observe中- 同时对模板执行编译,找到其中动态绑定的数据,从
data中获取并初始化视图,这个过程发生在Compile中 - 同时定义⼀个更新函数和
Watcher,将来对应数据变化时Watcher会调用更新函数 - 由于
data的某个key在⼀个视图中可能出现多次,所以每个key都需要⼀个管家Dep来管理多个Watcher - 将来data中数据⼀旦发生变化,会首先找到对应的
Dep,通知所有Watcher执行更新函数
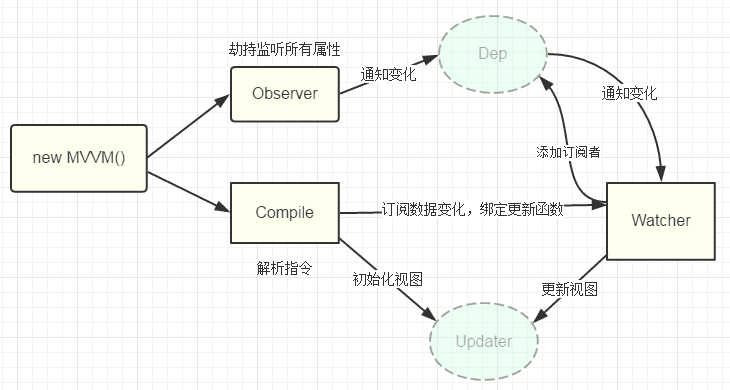
流程图如下:

预览
实现
先来一个构造函数:执行初始化,对data执行响应化处理
1class Vue { 2 constructor(options) { 3 this.$options = options; 4 this.$data = options.data; 5 6 // 对data选项做响应式处理 7 observe(this.$data); 8 9 // 代理data到vm上 10 proxy(this); 11 12 // 执行编译 13 new Compile(options.el, this); 14 } 15}
对data选项执行响应化具体操作
1function observe(obj) { 2 if (typeof obj !== "object" || obj == null) { 3 return; 4 } 5 new Observer(obj); 6} 7 8class Observer { 9 constructor(value) { 10 this.value = value; 11 this.walk(value); 12 } 13 walk(obj) { 14 Object.keys(obj).forEach((key) => { 15 defineReactive(obj, key, obj[key]); 16 }); 17 } 18}
编译Compile
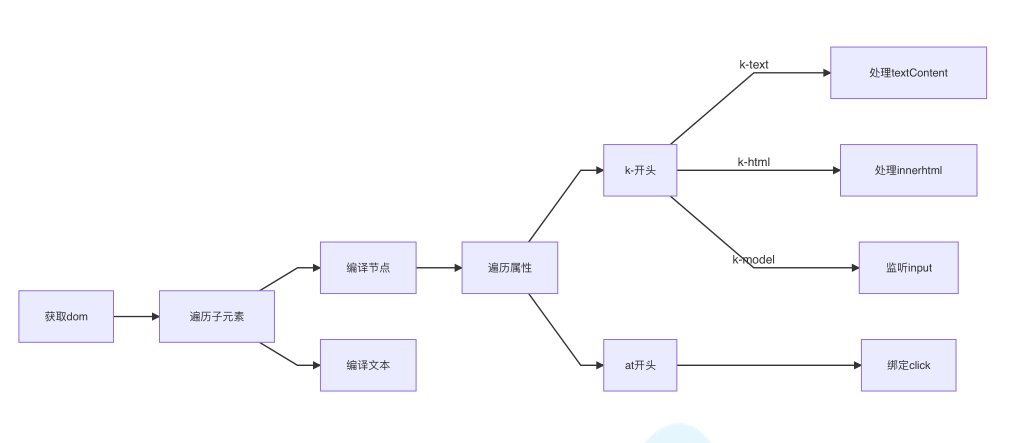
对每个元素节点的指令进行扫描跟解析,根据指令模板替换数据,以及绑定相应的更新函数

预览
class Compile {
constructor(el, vm) {
this.$vm = vm;
this.$el = document.querySelector(el); // 获取dom
if (this.$el) {
this.compile(this.$el);
}
}
compile(el) {
const childNodes = el.childNodes;
Array.from(childNodes).forEach((node) => { // 遍历子元素
if (this.isElement(node)) { // 判断是否为节点
console.log("编译元素" + node.nodeName);
} else if (this.isInterpolation(node)) {
console.log("编译插值⽂本" + node.textContent); // 判断是否为插值文本 {{}}
}
if (node.childNodes && node.childNodes.length > 0) { // 判断是否有子元素
this.compile(node); // 对子元素进行递归遍历
}
});
}
isElement(node) {
return node.nodeType == 1;
}
isInterpolation(node) {
return node.nodeType == 3 && /\{\{(.*)\}\}/.test(node.textContent);
}
}
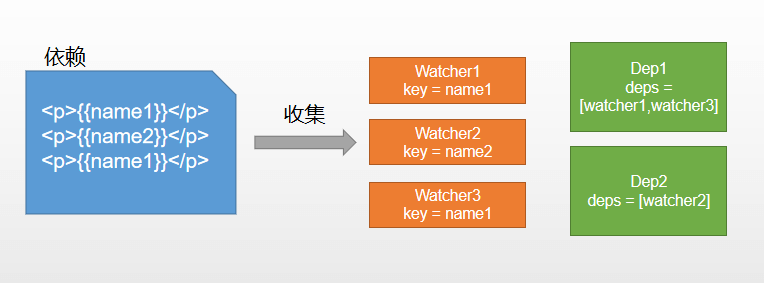
依赖收集
视图中会用到data中某key,这称为依赖。同⼀个key可能出现多次,每次都需要收集出来用⼀个Watcher来维护它们,此过程称为依赖收集多个Watcher需要⼀个Dep来管理,需要更新时由Dep统⼀通知

预览
实现思路
defineReactive时为每⼀个key创建⼀个Dep实例- 初始化视图时读取某个
key,例如name1,创建⼀个watcher1 - 由于触发
name1的getter方法,便将watcher1添加到name1对应的Dep中 - 当
name1更新,setter触发时,便可通过对应Dep通知其管理所有Watcher更新
1// 负责更新视图 2class Watcher { 3 constructor(vm, key, updater) { 4 this.vm = vm 5 this.key = key 6 this.updaterFn = updater 7 8 // 创建实例时,把当前实例指定到Dep.target静态属性上 9 Dep.target = this 10 // 读一下key,触发get 11 vm[key] 12 // 置空 13 Dep.target = null 14 } 15 16 // 未来执行dom更新函数,由dep调用的 17 update() { 18 this.updaterFn.call(this.vm, this.vm[this.key]) 19 } 20}
声明Dep
1class Dep { 2 constructor() { 3 this.deps = []; // 依赖管理 4 } 5 addDep(dep) { 6 this.deps.push(dep); 7 } 8 notify() { 9 this.deps.forEach((dep) => dep.update()); 10 } 11}
创建watcher时触发getter
1class Watcher { 2 constructor(vm, key, updateFn) { 3 Dep.target = this; 4 this.vm[this.key]; 5 Dep.target = null; 6 } 7} 8
依赖收集,创建Dep实例
1function defineReactive(obj, key, val) { 2 this.observe(val); 3 const dep = new Dep(); 4 Object.defineProperty(obj, key, { 5 get() { 6 Dep.target && dep.addDep(Dep.target);// Dep.target也就是Watcher实例 7 return val; 8 }, 9 set(newVal) { 10 if (newVal === val) return; 11 dep.notify(); // 通知dep执行更新方法 12 }, 13 }); 14}
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
