问答题【1590/1749】如何使用css完成视差滚动效果?
难度:
2021-07-03 创建参考答案
题目要点
个人笔记
参考答案:
一、是什么
视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验
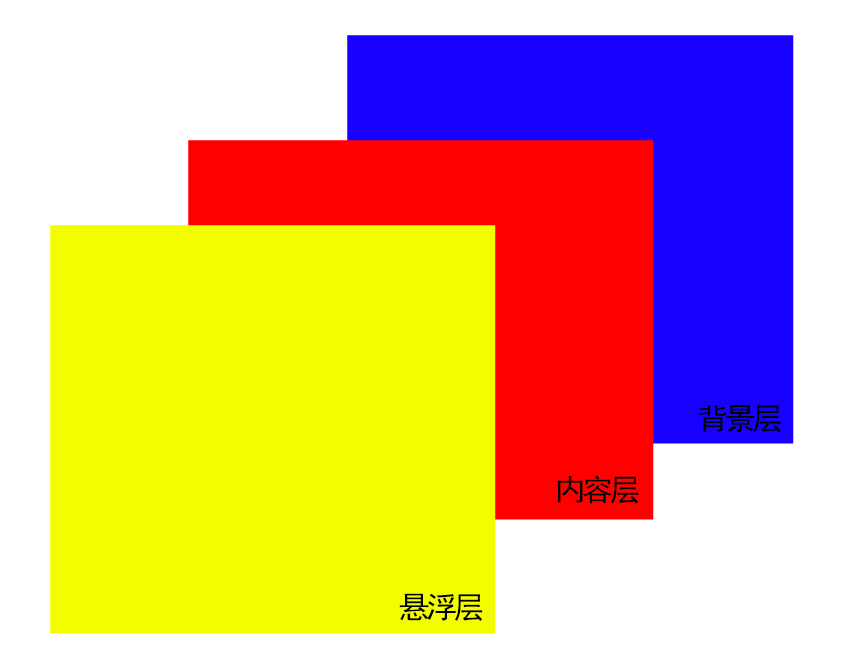
我们可以把网页解刨成:背景层、内容层、悬浮层

预览
当滚动鼠标滑轮的时候,各个图层以不同的速度移动,形成视觉差的效果

预览
二、实现方式
使用css形式实现视觉差滚动效果的方式有:
- background-attachment
- transform:translate3D
background-attachment
作用是设置背景图像是否固定或者随着页面的其余部分滚动
值分别有如下:
- scroll:默认值,背景图像会随着页面其余部分的滚动而移动
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:继承父元素background-attachment属性的值
完成滚动视觉差就需要将background-attachment属性设置为fixed,让背景相对于视口固定。及时一个元素有滚动机制,背景也不会随着元素的内容而滚动
也就是说,背景一开始就已经被固定在初始的位置
核心的css代码如下:
1section { 2 height: 100vh; 3} 4 5.g-img { 6 background-image: url(...); 7 background-attachment: fixed; 8 background-size: cover; 9 background-position: center center; 10}
整体例子如下:
1<style> 2div { 3 height: 100vh; 4 background: rgba(0, 0, 0, .7); 5 color: #fff; 6 line-height: 100vh; 7 text-align: center; 8 font-size: 20vh; 9 } 10 11 .a-img1 { 12 background-image: url(https://images.pexels.com/photos/1097491/pexels-photo-1097491.jpeg); 13 background-attachment: fixed; 14 background-size: cover; 15 background-position: center center; 16 } 17 18 .a-img2 { 19 background-image: url(https://images.pexels.com/photos/2437299/pexels-photo-2437299.jpeg); 20 background-attachment: fixed; 21 background-size: cover; 22 background-position: center center; 23 } 24 25 .a-img3 { 26 background-image: url(https://images.pexels.com/photos/1005417/pexels-photo-1005417.jpeg); 27 background-attachment: fixed; 28 background-size: cover; 29 background-position: center center; 30 } 31</style> 32 <div class="a-text">1</div> 33 <div class="a-img1">2</div> 34 <div class="a-text">3</div> 35 <div class="a-img2">4</div> 36 <div class="a-text">5</div> 37 <div class="a-img3">6</div> 38 <div class="a-text">7</div>
transform:translate3D
同样,让我们先来看一下两个概念transform和perspective:
- transform: css3 属性,可以对元素进行变换(2d/3d),包括平移 translate,旋转 rotate,缩放 scale,等等
- perspective: css3 属性,当元素涉及 3d 变换时,perspective 可以定义我们眼睛看到的 3d 立体效果,即空间感
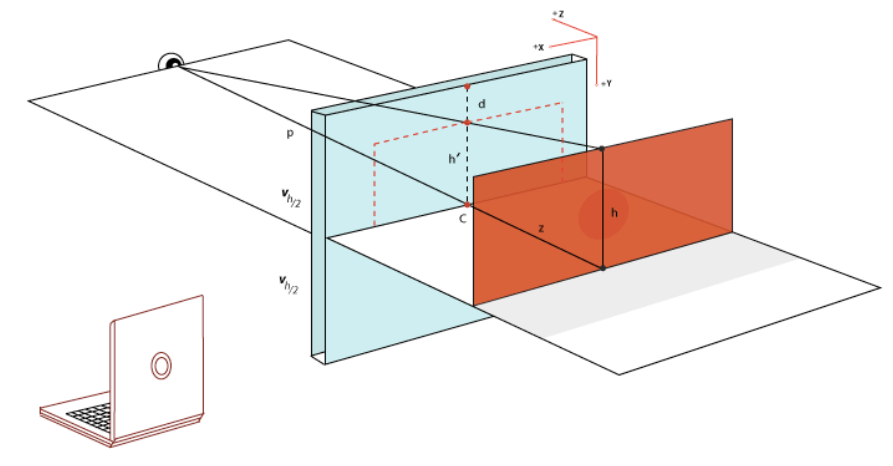
3D视角示意图如下所示:

预览
举个例子:
1<style> 2 html { 3 overflow: hidden; 4 height: 100% 5 } 6 7 body { 8 /* 视差元素的父级需要3D视角 */ 9 perspective: 1px; 10 transform-style: preserve-3d; 11 height: 100%; 12 overflow-y: scroll; 13 overflow-x: hidden; 14 } 15 #app{ 16 width: 100vw; 17 height:200vh; 18 background:skyblue; 19 padding-top:100px; 20 } 21 .one{ 22 width:500px; 23 height:200px; 24 background:#409eff; 25 transform: translateZ(0px); 26 margin-bottom: 50px; 27 } 28 .two{ 29 width:500px; 30 height:200px; 31 background:#67c23a; 32 transform: translateZ(-1px); 33 margin-bottom: 150px; 34 } 35 .three{ 36 width:500px; 37 height:200px; 38 background:#e6a23c; 39 transform: translateZ(-2px); 40 margin-bottom: 150px; 41 } 42</style> 43<div id="app"> 44 <div class="one">one</div> 45 <div class="two">two</div> 46 <div class="three">three</div> 47</div>
而这种方式实现视觉差动的原理如下:
-
容器设置上 transform-style: preserve-3d 和 perspective: xpx,那么处于这个容器的子元素就将位于3D空间中,
-
子元素设置不同的 transform: translateZ(),这个时候,不同元素在 3D Z轴方向距离屏幕(我们的眼睛)的距离也就不一样
-
滚动滚动条,由于子元素设置了不同的 transform: translateZ(),那么他们滚动的上下距离 translateY 相对屏幕(我们的眼睛),也是不一样的,这就达到了滚动视差的效果
最近更新时间:2024-08-10
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
