问答题【1563/1749】Javascript如何实现继承?
参考答案:
一、是什么
继承(inheritance)是面向对象软件技术当中的一个概念。
如果一个类别B“继承自”另一个类别A,就把这个B称为“A的子类”,而把A称为“B的父类别”也可以称“A是B的超类”
- 继承的优点
继承可以使得子类具有父类别的各种属性和方法,而不需要再次编写相同的代码
在子类别继承父类别的同时,可以重新定义某些属性,并重写某些方法,即覆盖父类别的原有属性和方法,使其获得与父类别不同的功能
虽然JavaScript并不是真正的面向对象语言,但它天生的灵活性,使应用场景更加丰富
关于继承,我们举个形象的例子:
定义一个类(Class)叫汽车,汽车的属性包括颜色、轮胎、品牌、速度、排气量等
1class Car{ 2 constructor(color,speed){ 3 this.color = color 4 this.speed = speed 5 // ... 6 } 7}
由汽车这个类可以派生出“轿车”和“货车”两个类,在汽车的基础属性上,为轿车添加一个后备厢、给货车添加一个大货箱
1// 货车 2class Truck extends Car{ 3 constructor(color,speed){ 4 super(color,speed) 5 this.Container = true // 货箱 6 } 7}
这样轿车和货车就是不一样的,但是二者都属于汽车这个类,汽车、轿车继承了汽车的属性,而不需要再次在“轿车”中定义汽车已经有的属性
在“轿车”继承“汽车”的同时,也可以重新定义汽车的某些属性,并重写或覆盖某些属性和方法,使其获得与“汽车”这个父类不同的属性和方法
1class Truck extends Car{ 2 constructor(color,speed){ 3 super(color,speed) 4 this.color = "black" //覆盖 5 this.Container = true // 货箱 6 } 7}
从这个例子中就能详细说明汽车、轿车以及卡车之间的继承关系
二、实现方式
下面给出JavaScript常见的继承方式:
-
原型链继承
-
构造函数继承(借助 call)
-
组合继承
-
原型式继承
-
寄生式继承
-
寄生组合式继承
原型链继承
原型链继承是比较常见的继承方式之一,其中涉及的构造函数、原型和实例,三者之间存在着一定的关系,即每一个构造函数都有一个原型对象,原型对象又包含一个指向构造函数的指针,而实例则包含一个原型对象的指针
举个例子
1 function Parent() { 2 this.name = 'parent1'; 3 this.play = [1, 2, 3] 4 } 5 function Child() { 6 this.type = 'child2'; 7 } 8 Child1.prototype = new Parent(); 9 console.log(new Child())
上面代码看似没问题,实际存在潜在问题
1var s1 = new Child2(); 2var s2 = new Child2(); 3s1.play.push(4); 4console.log(s1.play, s2.play); // [1,2,3,4]
改变s1的play属性,会发现s2也跟着发生变化了,这是因为两个实例使用的是同一个原型对象,内存空间是共享的
构造函数继承
借助 call 调用Parent函数
1function Parent1(){ 2 this.name = 'parent1'; 3} 4 5Parent.prototype.getName = function () { 6 return this.name; 7} 8 9function Child(){ 10 Parent1.call(this); 11 this.type = 'child' 12} 13 14let child = new Child(); 15console.log(child); // 没问题 16console.log(child.getName()); // 会报错
可以看到,父类原型对象中一旦存在父类之前自己定义的方法,那么子类将无法继承这些方法
相比第一种原型链继承方式,父类的引用属性不会被共享,优化了第一种继承方式的弊端,但是只能继承父类的实例属性和方法,不能继承原型属性或者方法
组合继承
前面我们讲到两种继承方式,各有优缺点。组合继承则将前两种方式继承起来
1function Parent3 () { 2 this.name = 'parent3'; 3 this.play = [1, 2, 3]; 4} 5 6Parent3.prototype.getName = function () { 7 return this.name; 8} 9function Child3() { 10 // 第二次调用 Parent3() 11 Parent3.call(this); 12 this.type = 'child3'; 13} 14 15// 第一次调用 Parent3() 16Child3.prototype = new Parent3(); 17// 手动挂上构造器,指向自己的构造函数 18Child3.prototype.constructor = Child3; 19var s3 = new Child3(); 20var s4 = new Child3(); 21s3.play.push(4); 22console.log(s3.play, s4.play); // 不互相影响 23console.log(s3.getName()); // 正常输出'parent3' 24console.log(s4.getName()); // 正常输出'parent3'
这种方式看起来就没什么问题,方式一和方式二的问题都解决了,但是从上面代码我们也可以看到 Parent3 执行了两次,造成了多构造一次的性能开销
原型式继承
这里主要借助Object.create方法实现普通对象的继承
同样举个例子
1let parent4 = { 2 name: "parent4", 3 friends: ["p1", "p2", "p3"], 4 getName: function() { 5 return this.name; 6 } 7 }; 8 9 let person4 = Object.create(parent4); 10 person4.name = "tom"; 11 person4.friends.push("jerry"); 12 13 let person5 = Object.create(parent4); 14 person5.friends.push("lucy"); 15 16 console.log(person4.name); // tom 17 console.log(person4.name === person4.getName()); // true 18 console.log(person5.name); // parent4 19 console.log(person4.friends); // ["p1", "p2", "p3","jerry","lucy"] 20 console.log(person5.friends); // ["p1", "p2", "p3","jerry","lucy"]
这种继承方式的缺点也很明显,因为Object.create 方法实现的是浅拷贝,多个实例的引用类型属性指向相同的内存,存在篡改的可能
寄生式继承
寄生式继承在上面继承基础上进行优化,利用这个浅拷贝的能力再进行增强,添加一些方法
1let parent5 = { 2 name: "parent5", 3 friends: ["p1", "p2", "p3"], 4 getName: function() { 5 return this.name; 6 } 7}; 8 9function clone(original) { 10 let clone = Object.create(original); 11 clone.getFriends = function() { 12 return this.friends; 13 }; 14 return clone; 15} 16 17let person5 = clone(parent5); 18 19console.log(person5.getName()); // parent5 20console.log(person5.getFriends()); // ["p1", "p2", "p3"]
其优缺点也很明显,跟上面讲的原型式继承一样
寄生组合式继承
寄生组合式继承,借助解决普通对象的继承问题的 Object.create 方法,在亲全面几种继承方式的优缺点基础上进行改造,这也是所有继承方式里面相对最优的继承方式
1function clone (parent, child) { 2 // 这里改用 Object.create 就可以减少组合继承中多进行一次构造的过程 3 child.prototype = Object.create(parent.prototype); 4 child.prototype.constructor = child; 5} 6 7function Parent6() { 8 this.name = 'parent6'; 9 this.play = [1, 2, 3]; 10} 11Parent6.prototype.getName = function () { 12 return this.name; 13} 14function Child6() { 15 Parent6.call(this); 16 this.friends = 'child5'; 17} 18 19clone(Parent6, Child6); 20 21Child6.prototype.getFriends = function () { 22 return this.friends; 23} 24 25let person6 = new Child6(); 26console.log(person6); //{friends:"child5",name:"parent6",play:[1,2,3],__proto__:Parent6} 27console.log(person6.getName()); // parent6 28console.log(person6.getFriends()); // child5
可以看到 person6 打印出来的结果,属性都得到了继承,方法也没问题
文章一开头,我们是使用ES6 中的extends 关键字直接实现 JavaScript 的继承
1class Person { 2 constructor(name) { 3 this.name = name 4 } 5 // 原型方法 6 // 即 Person.prototype.getName = function() { } 7 // 下面可以简写为 getName() {...} 8 getName = function () { 9 console.log('Person:', this.name) 10 } 11} 12class Gamer extends Person { 13 constructor(name, age) { 14 // 子类中存在构造函数,则需要在使用“this”之前首先调用 super()。 15 super(name) 16 this.age = age 17 } 18} 19const asuna = new Gamer('Asuna', 20) 20asuna.getName() // 成功访问到父类的方法
利用babel工具进行转换,我们会发现extends实际采用的也是寄生组合继承方式,因此也证明了这种方式是较优的解决继承的方式
三、总结
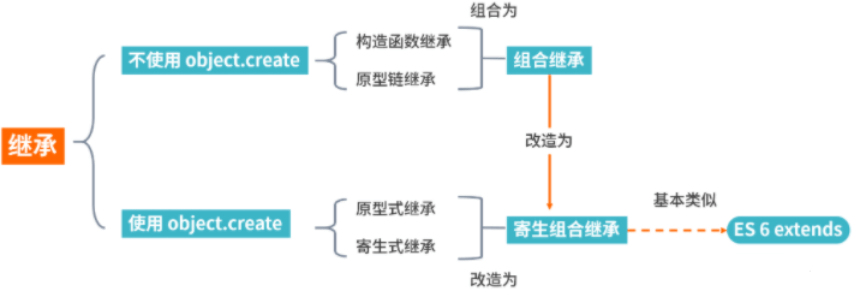
下面以一张图作为总结:

通过Object.create 来划分不同的继承方式,最后的寄生式组合继承方式是通过组合继承改造之后的最优继承方式,而 extends 的语法糖和寄生组合继承的方式基本类似
最近更新时间:2025-09-08
赞赏支持

题库维护不易,您的支持就是我们最大的动力!
